shopifyにもブログ機能があります。
- ショップのお知らせによる既存顧客へのアプローチ
- 販売商品に関するコンテンツの投稿による潜在顧客へのアプローチ
など、ブログ機能を有効に活用して、サイトへの訪問を促しましょう。今回は、ブログの投稿方法とカテゴリーの登録方法を解説します。
shopifyのブログ投稿方法
ブログの投稿

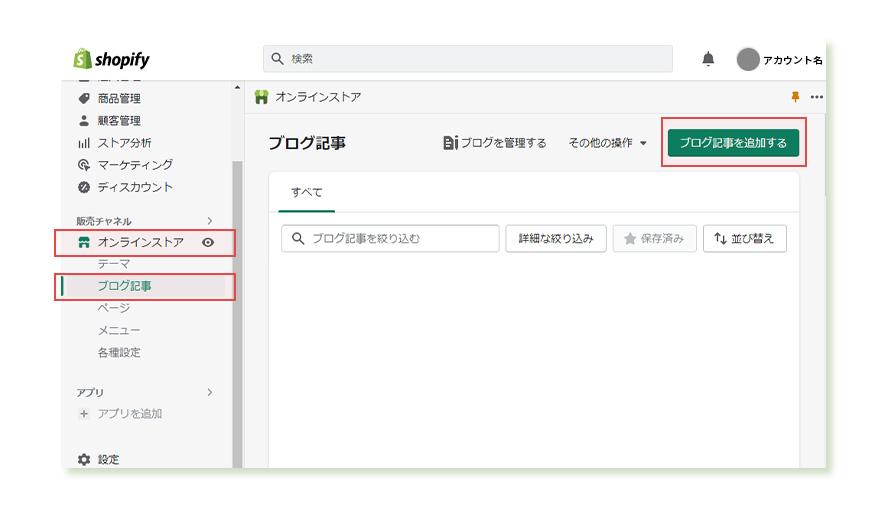
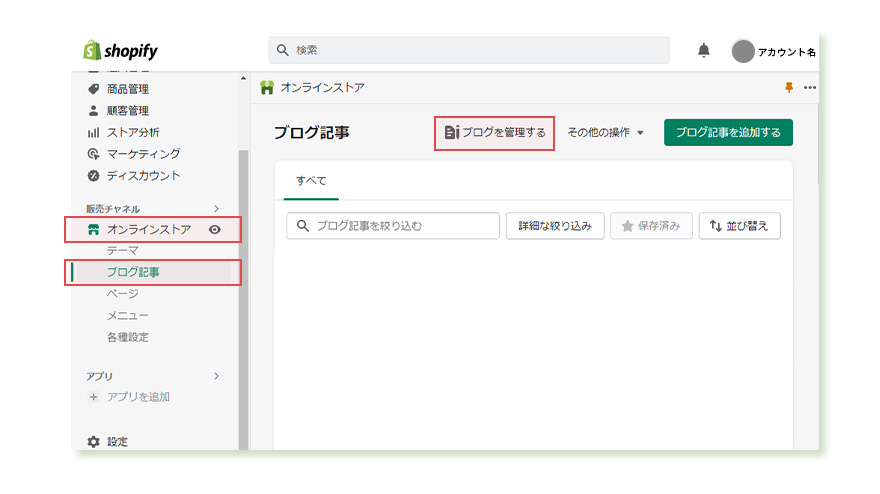
【オンラインストア】をクリックすると表示される【ブログ記事】を選択します。右上に表示されている【ブログ記事を追加】から新たな記事を作成することができます。
既に書いたブログを編集したい場合は、ブログのタイトルを選択することで編集が可能です。
記事の作成

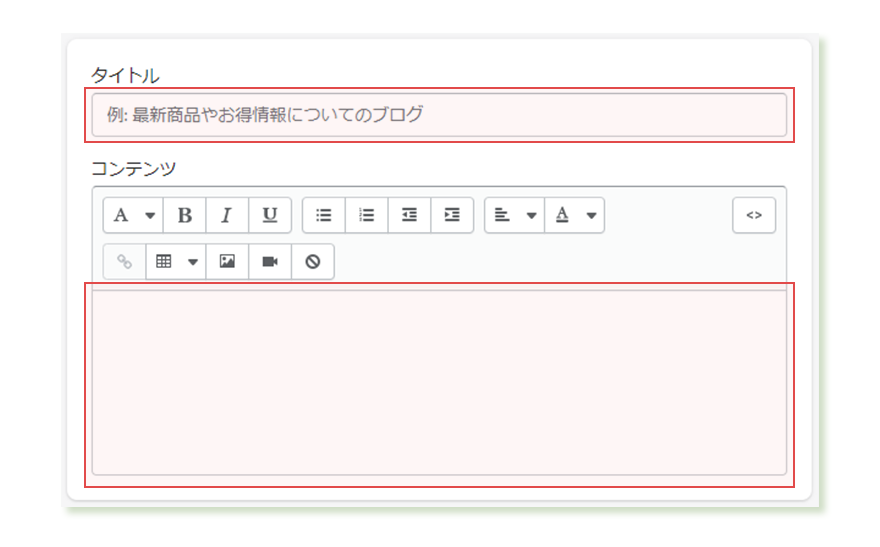
記事の作成は至ってシンプルで、
タイトル:ブログのタイトル(一覧表示時にも表示されます)
コンテンツ:記事の本文(各種装飾、画像・動画の挿入、リンク貼りなどが可能。下記画像参照)
を入力し、保存すれば記事が投稿されます。

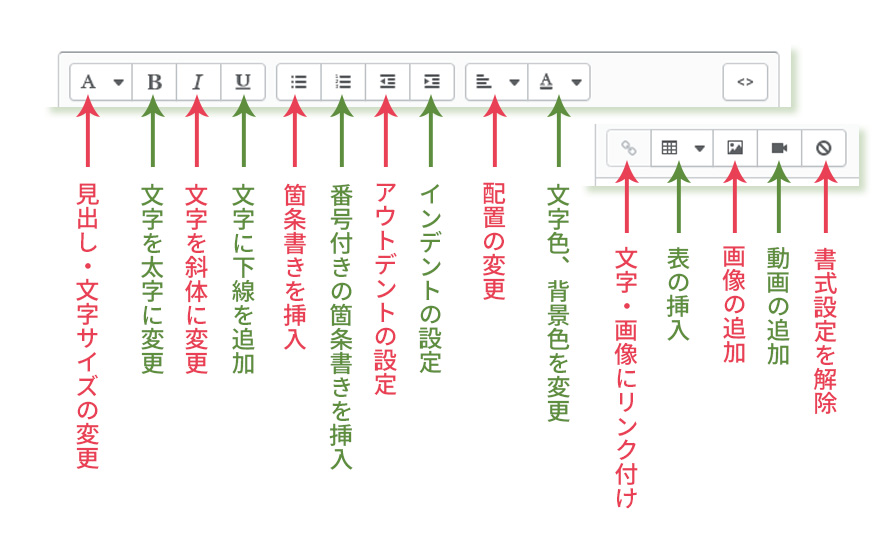
コンテンツ内は各種装飾を施すことが可能です。装飾は、適用したい箇所を選択後、各ボタンを一度クリックで適用、もう一度クリックで解除、となります。画像にもリンクを貼ることが可能です。
表は、表の挿入後に、下矢印をクリックして表示されるサブメニュー(上に行を挿入など)により、行や列を追加できます。
記事本文への画像の挿入

画像の追加では、
- 既にshopifyにアップロードされた画像
- shopifyに登録済みの商品画像
- 外部に保存した画像のURL
- 新たにファイルをアップロード
から選択して画像を挿入できます。

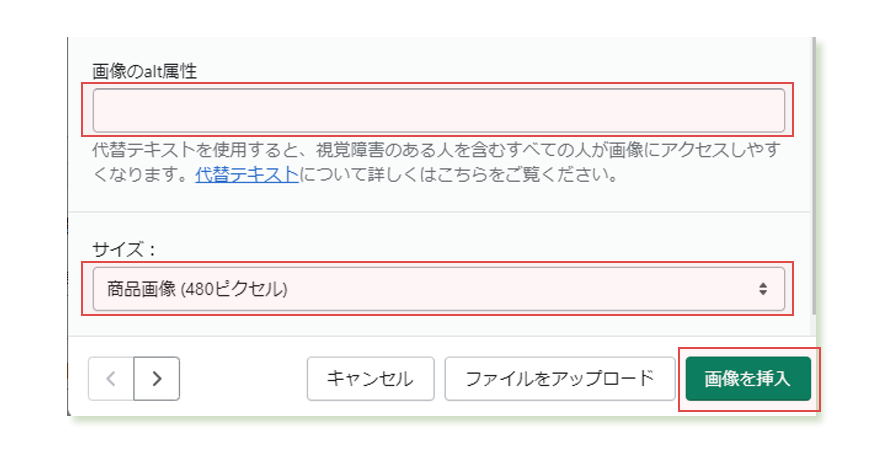
挿入したい画像を選択すると、alt属性とサイズ指定の項目が表示されます。
alt属性:画像が表示されない際に代替えで表示されるテキスト
※Googleにこの画像が何の画像なのかを伝える役割もしています。
サイズ:表示する画像サイズ
※大き過ぎず、小さ過ぎない、「600ピクセル」をおすすめします。
各項目指定後、【画像を挿入】で画像が追加されます。
記事本文への動画の挿入
本文への動画の挿入には2種類の方法があり、
- 動画をshopifyに直接埋め込む
- YouTubeなどを埋め込む
から選択して動画を挿入できます。
但し、動画をshopifyに直接埋め込む場合は、コードを書く必要があるため、今回はYouTubeの埋込方法について解説します。

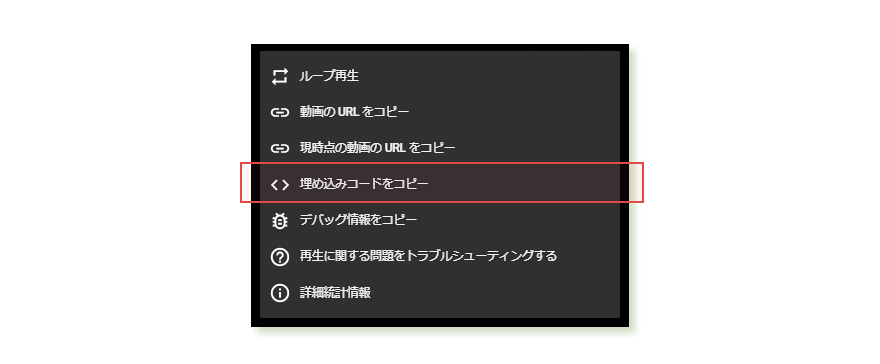
埋め込みたいYouTubeの再生画面を表示します。対象の動画上で右クリックして、【埋め込みコードをコピー】からコードをコピーします。

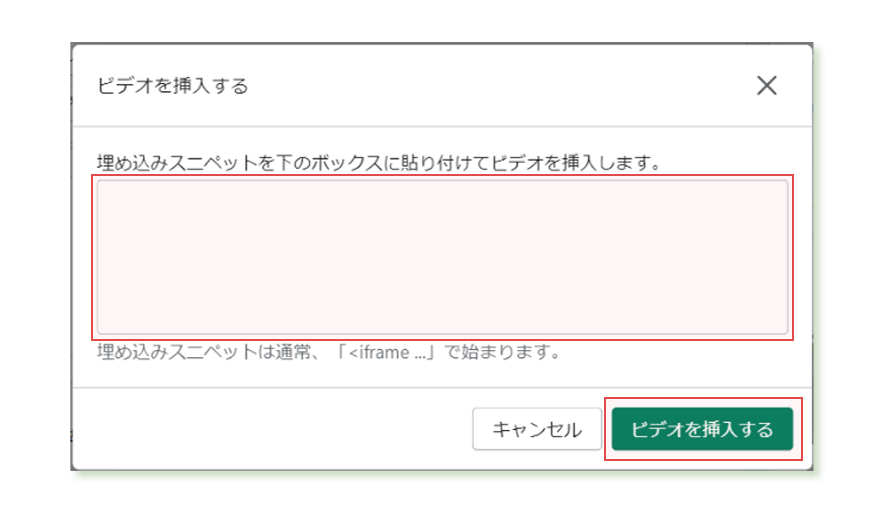
ブログ画面に戻り、動画追加ボタンをクリックすると開く画面に、先ほどコピーしたコードを貼り付けます。
貼り付けるコードは、
<iframe width=”1280″ height=”721″ src=”埋め込む動画のURL” title=”埋め込む動画のタイトル” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” allowfullscreen></iframe>
のようなものとなります。
この際、コードの冒頭が表示サイズを指定しており、
- widthが横幅
- heightが縦幅
の数値が入力されています。横幅が1280pxでは、ブログの記事の横幅を超えてしまうため、YouTubeの縦横比率16:9を維持する形で、横幅と縦幅を調整してください。
例)横640px・縦360px、横854px・縦480pxなど
サイズを調整ができたら、【ビデオを挿入する】で動画を追加して完了です。
記事の抜粋

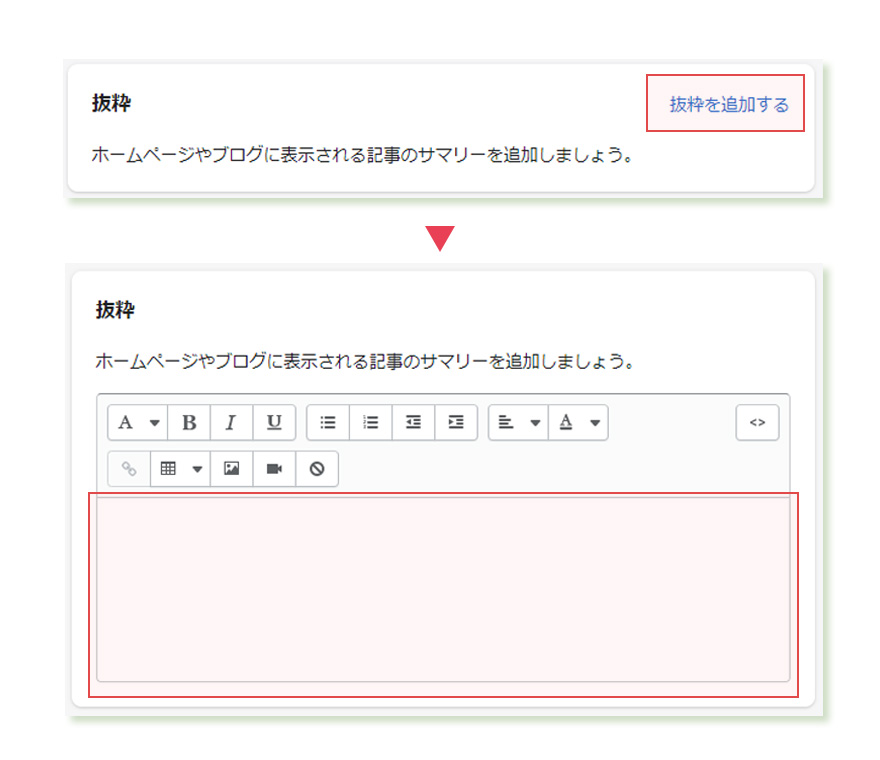
【抜粋を追加する】をクリックすると抜粋が入力できるようになります。
デフォルトでは、ブログ記事一覧の表示の際、見出しの下に本文の一部が表示され、一定文字数を超えると「もっと読む」などの表示となります。
【抜粋】は、このブログ記事一覧の表示において、ブログの概要を別の文章で伝えたい場合に使用します。抜粋を入力することで、デフォルトより優先して表示させることができます。尚、抜粋は、記事ページには表示されません。
検索結果の表示設定

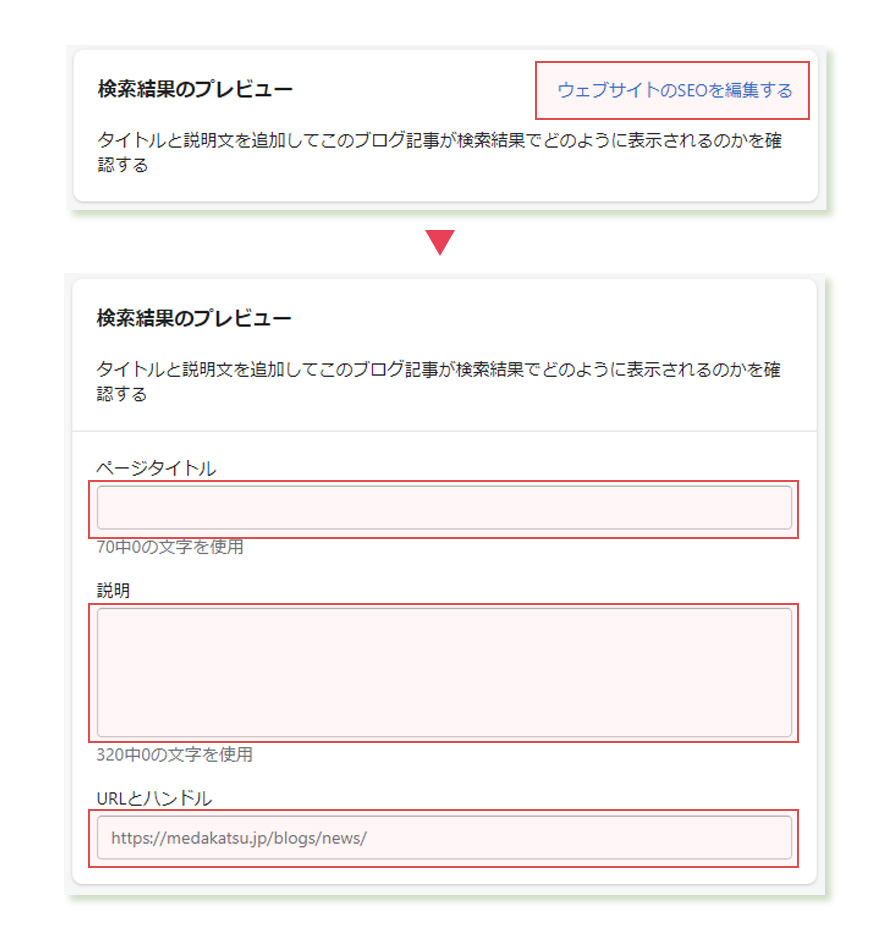
Google等で検索され、記事ページがヒットした際に表示される「ページタイトル」や「説明文」を設定します。【ウェブサイトのSEOを設定する】をクリックすることで編集画面が表示されます。
デフォルトでは、ブログ記事作成の際に一番最初に設定した『タイトル』と『コンテンツ』から自動で引用されるようになっているので、デフォルトのままでも問題ありません。
この内容は、実際にユーザーが検索した際に目視で読んで、そのページが自分の探しているものにマッチするのかを判断する重要なものとなります。また、SNS等での共有時にもプレビューとして、こちらの内容が表示されます。
- もっと目に留まるタイトルにしたい
- もっとわかりやすい概要説明にしたい
と考える場合は、個別に指定することをおすすめします。
また、【URLハンドル】は、ブログ記事ページのURLの後半部分を指定できます。デフォルトでは、日本語になっている場合がありますので、英字や数字に再設定することをおすすめします。日本語の場合、SNS等で共有する際にURLが長文となってしまうため、字数制限に引っかかってしまう等のリスクが発生します。
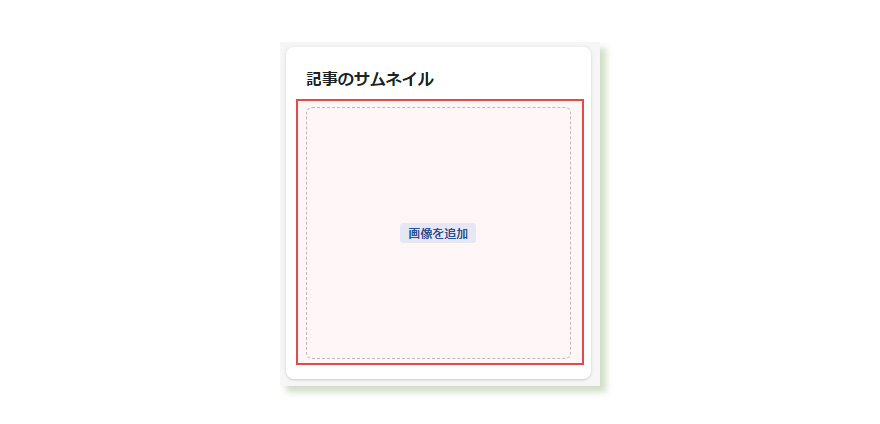
記事のサムネイルの設定

ドラッグ&ドロップで【サムネイル】を追加します。サムネイルは、
- ブログ記事一覧の際のアイキャッチ画像
- ブログ記事ページの一番最初の画像
として使用されます。
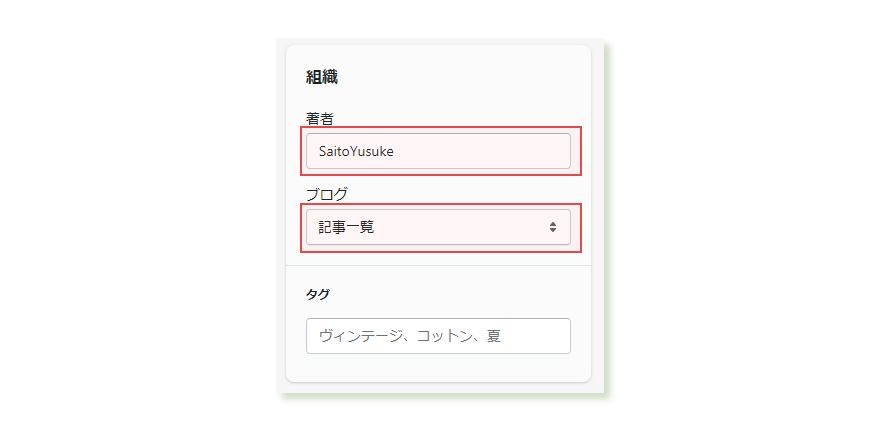
カテゴリーの指定

著者:ブログの作成者(shopifyに登録済みのアカウントから選択可能)
ブログ:ブログを所属させるカテゴリー(既に作成済みのカテゴリーが表示されます)
を指定します。
ブログのカテゴリーの登録方法は次項で説明しますが、【ブログ】の選択項目内にある【新しいブログを作成する】から新たなカテゴリーを作成することも可能です。
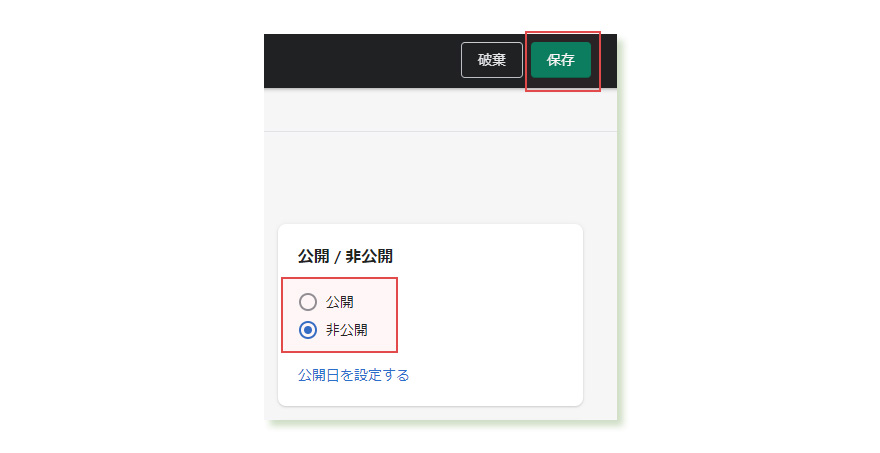
記事の公開

記事の作成が終了したら、【公開】【非公開】のいずれかを選択し、画面右上の【保存】へと進むことでブログ記事の作成が完了です。
- 【公開】を選択で、保存と同時にサイトに公開されます
- 【非公開】を選択して保存した場合、【公開】に変更するまで公開されません
以上でブログの投稿が完了となります。
ブログのカテゴリー登録方法

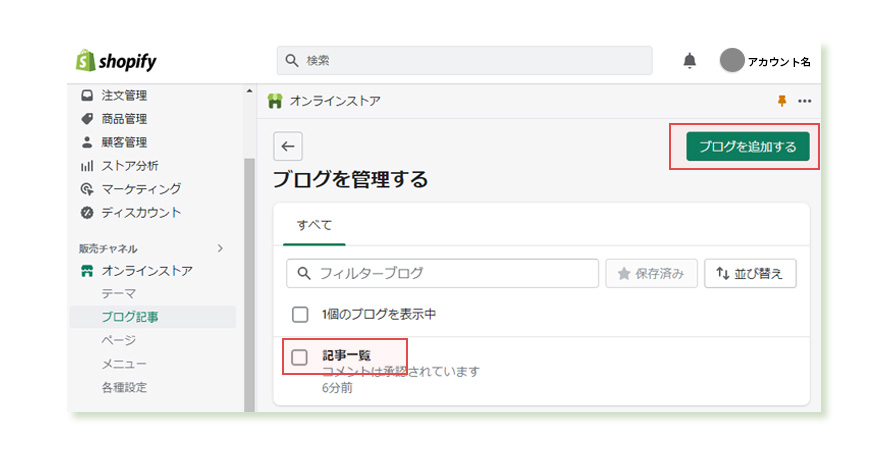
【オンラインストア】内の【ブログ記事】を選択後に表示される、【ブログを管理する】からブログのカテゴリーを登録することができます。
カテゴリーの登録

新規カテゴリーを追加する場合は、【ブログを追加する】から作成します。既にあるカテゴリーを編集したい場合は、該当のカテゴリーのタイトルをクリックすることで編集できます。
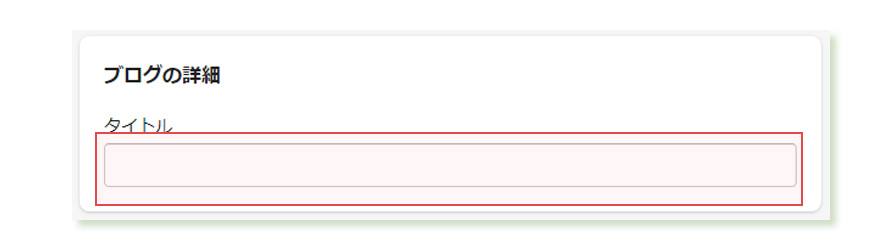
カテゴリータイトルの登録

カテゴリーのタイトルを入力します。このタイトルは、
- カテゴリー内記事一覧表示時のページタイトル
などに表示されます。
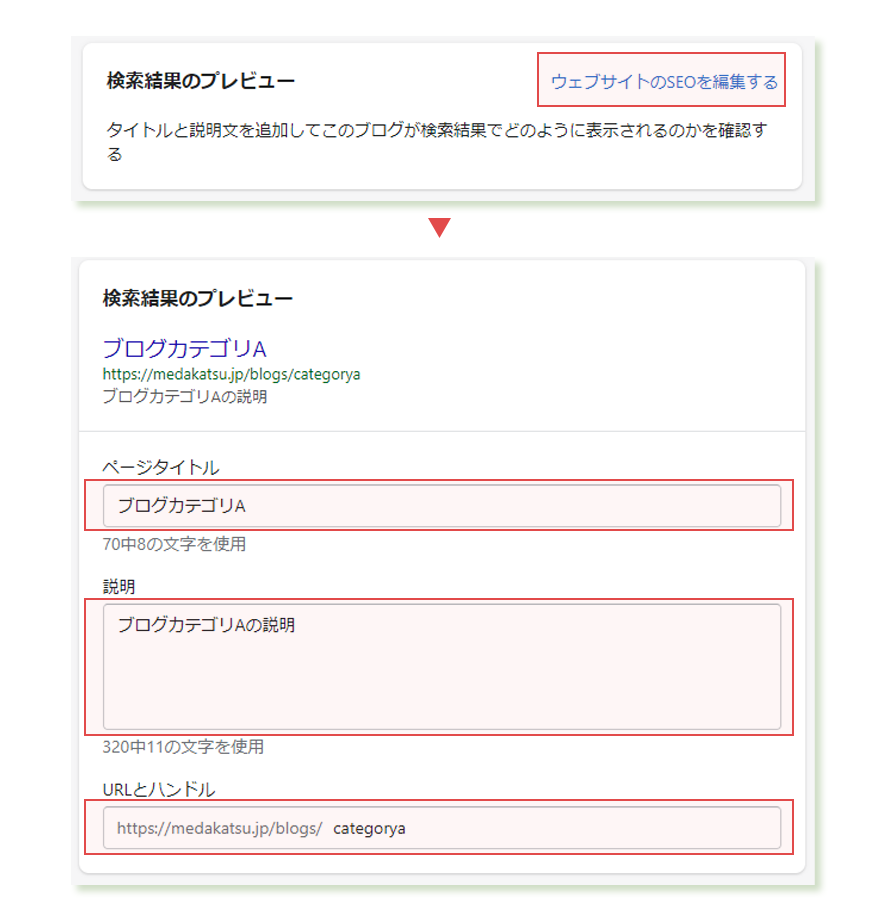
検索結果時に表示される情報の設定

Google等で検索され、ブログカテゴリーページがヒットした際に表示される「ページタイトル」や「説明」を設定します。
この内容は、実際にユーザーが検索した際に目視で読んで、そのページが自分の探しているものにマッチするのかを判断する重要なものとなります。また、SNS等での共有時にもプレビューとして、こちらの内容が表示されますので、しっかりと入力しておきましょう。
また、【URLハンドル】は、ブログカテゴリーページのURLの後半部分を指定できます。デフォルトでは、日本語になっている場合がありますので、英字や数字に再設定することをおすすめします。日本語の場合、SNS等で共有する際にURLが長文となってしまうため、字数制限に引っかかってしまう等のリスクが発生します。
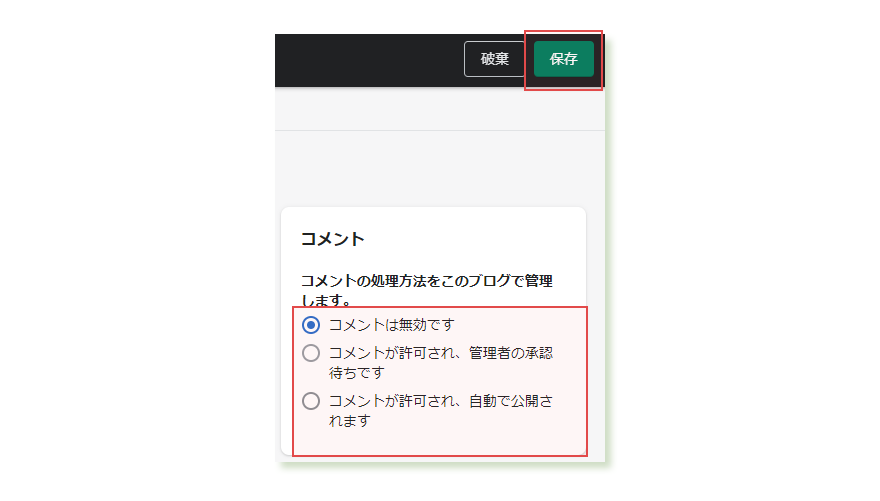
カテゴリーの保存

最後にこのカテゴリーに所属する記事について、閲覧ユーザーによるコメントの許可設定をします。
- コメントを受け付けない
- コメントを受け付けるが、コメントを個々に承認してから公開とする
- コメントを受け付け次第、すぐに公開とする
から選びます。
全ての設定が終了したら、【保存】を選択して、カテゴリーの登録は完了です。保存と同時にサイトに反映されます。
まとめ
お疲れさまでした。以上がshopifyのブログ投稿・ブログのカテゴリー登録の方法の解説でした。
ブログを継続して書くことは、なかなか労力を必要としますが、ネットショップを運営していく上ではプラスとなりますので、是非作成してみてください。
ネットショップは作ったからと言って、お客様が勝手に訪問し、購入に繋がることは稀です。実店舗と同じように、
- まずは知人等の自身の周りの人にネットショップを始めたことを伝える
- SNSなどを通じて、お客さんとなり得るユーザーと繋がりを持つ
ことから始めてみてください。
この記事が少しでもお役に立てれば幸いです。
最後までお読みいただきありがとうございました。



