制作会社などにshopifyでネットショップを作ってもらったけど、その後の管理はある程度は自分でもしたい!という方向けに、商品登録やコレクション(商品カテゴリー)の登録方法を解説していきます。
shopifyの商品登録方法
商品の登録方法は2種類

商品の登録方法は、以下の2種類の方法があります。
- 空白の状態から新たに商品を登録する
- 既存商品の登録内容を引用・複製して、新たに商品を登録する
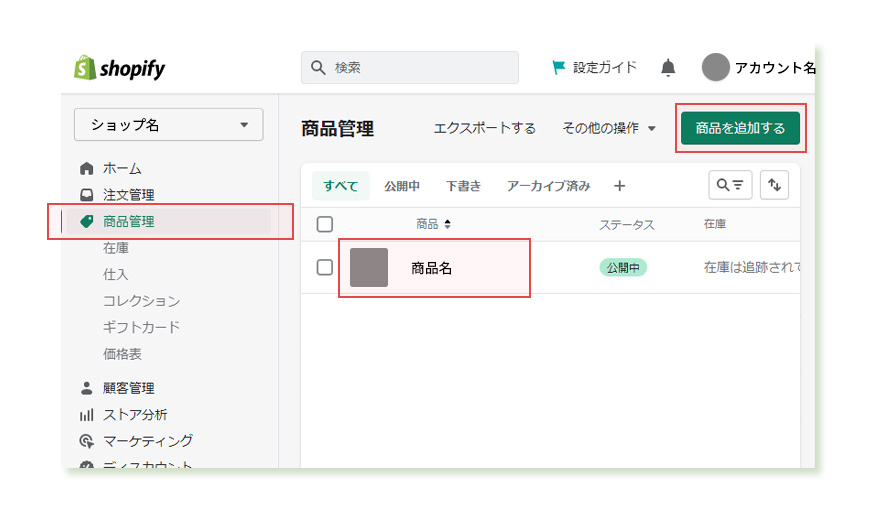
shopifyの管理画面にアクセスして、メニューから【商品管理】を選び、【商品を追加する】を選択することで、新たに商品を追加することができます。
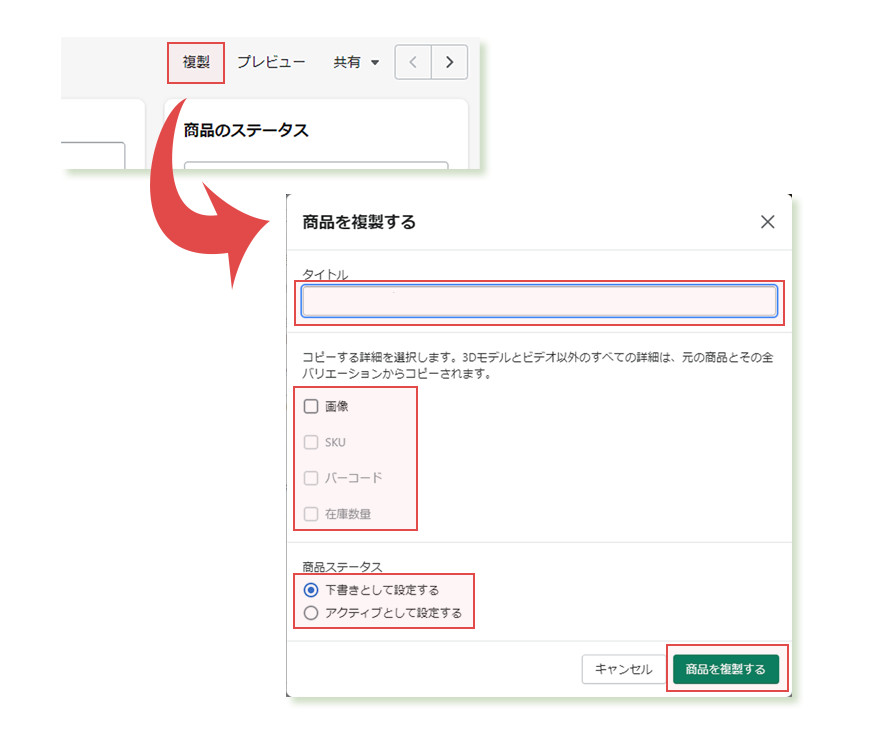
また、既存商品の登録内容を引用したい場合、まずは既存商品の商品名を選択します。次の画面で表示される【複製】を行うことで、説明文の体裁などを引用した状態から商品登録を行うことができます。

【複製】を選択後、どの情報を引用するかを選択する画面が表示されます。
- タイトルは、商品名を入力
- 商品説明はデフォルトで引用されます。画像等その他に引用したいものがある場合のみ、該当箇所にチェックを入れる
- 商品を公開する場合は『アクティブ』、非公開であれば『下書き』を選択
引用する情報を決めたら、【商品を複製する】へ進むことで、複製された商品が作成されます。
商品情報の登録
商品の基本情報の登録

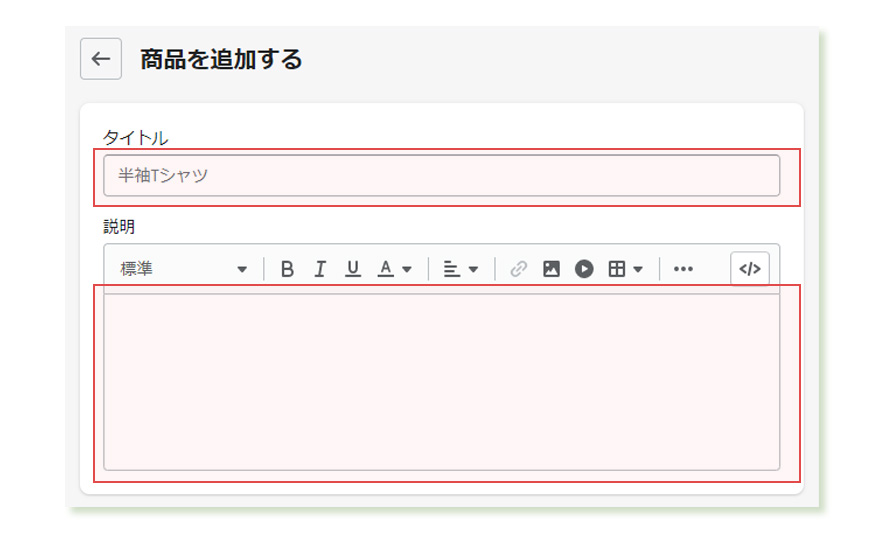
順に商品情報を登録していきます。
タイトル:商品のタイトル(一覧表示時にも表示されます)
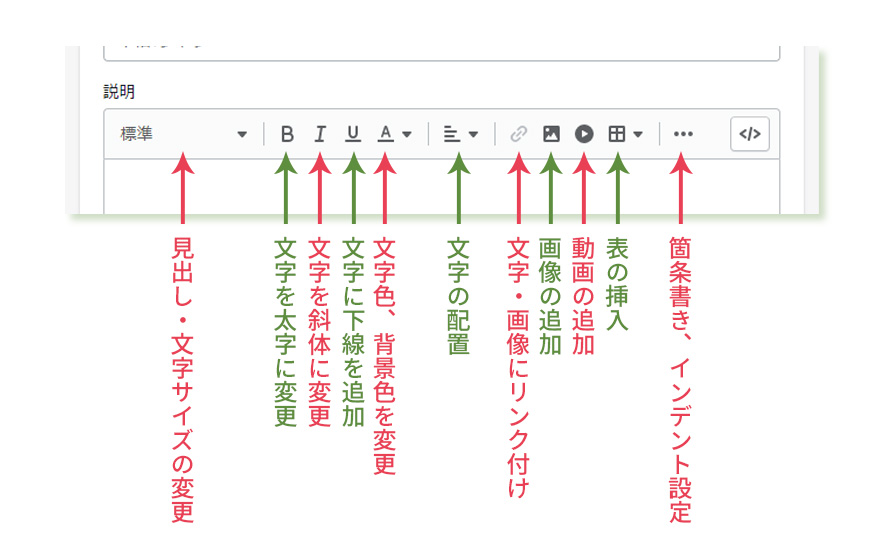
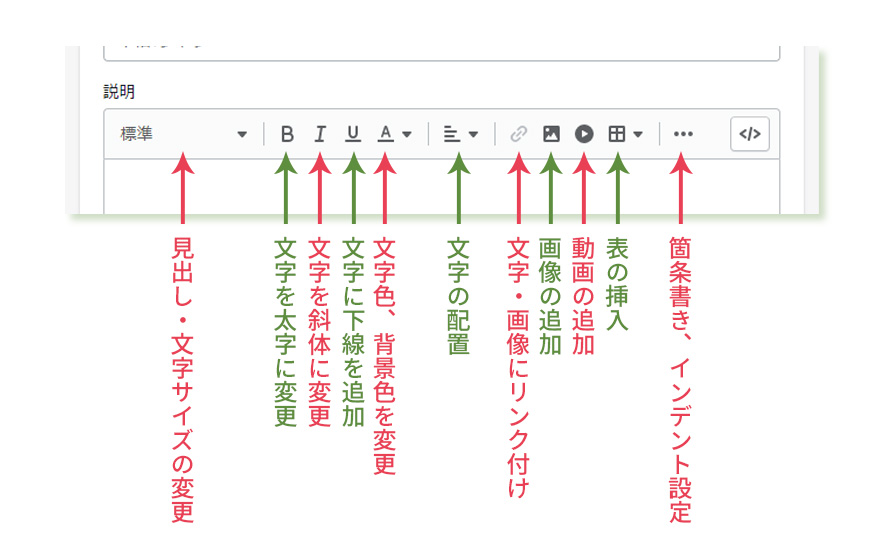
説明:商品説明(各種装飾、画像・動画の挿入、リンク貼りなどが可能。下記画像参照)

装飾を適用したい箇所を選択後、一度クリックで適用、もう一度クリックで解除、となります。画像にもリンクを貼ることが可能です。
また、表は、表の挿入後に、下矢印をクリックして表示されるサブメニュー(上に行を挿入など)により、行や列を追加できます。
商品説明への画像の挿入

画像の追加では、
- 既にshopifyにアップロードされた画像
- shopifyに登録済みの商品画像
- 外部に保存した画像のURL
- 新たにファイルをアップロード
から選択して画像を挿入できます。

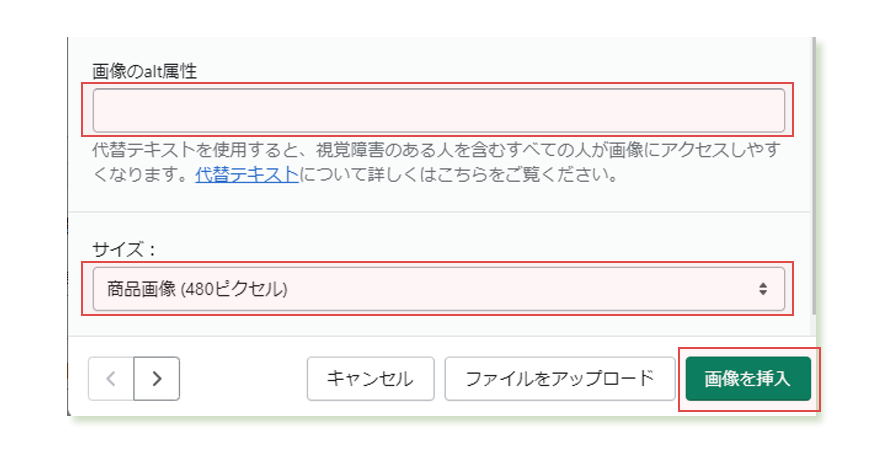
挿入したい画像を選択すると、alt属性とサイズ指定の項目が表示されます。
alt属性:画像が表示されない際に代替えで表示されるテキスト
※Googleにこの画像が何の画像なのかを伝える役割もしています。
サイズ:表示する画像サイズ
※大き過ぎず、小さ過ぎない、「600ピクセル」をおすすめします。
各項目指定後、【画像を挿入】で画像が追加されます。
尚、商品説明での画像表示は、商品ページのレイアウトが優先されて表示サイズが調整されるため、ここでのサイズ指定は、「最大で表示される場合のサイズ」と考えて指定してください。
商品説明への動画の挿入
商品説明への動画の挿入には2種類の方法があり、
- 動画をshopifyに直接埋め込む
- YouTubeなどを埋め込む
から選択して動画を挿入できます。
但し、動画をshopifyに直接埋め込む場合は、コードを書く必要があるため、今回はYouTubeの埋込方法について解説します。

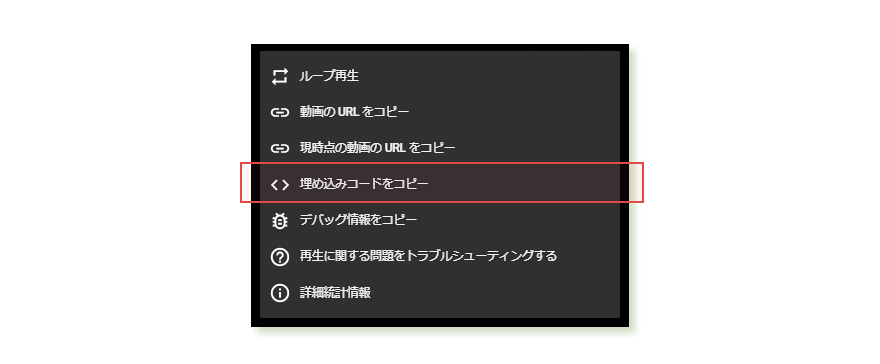
埋め込みたいYouTubeの再生画面を表示します。対象の動画上で右クリックして、【埋め込みコードをコピー】からコードをコピーします。

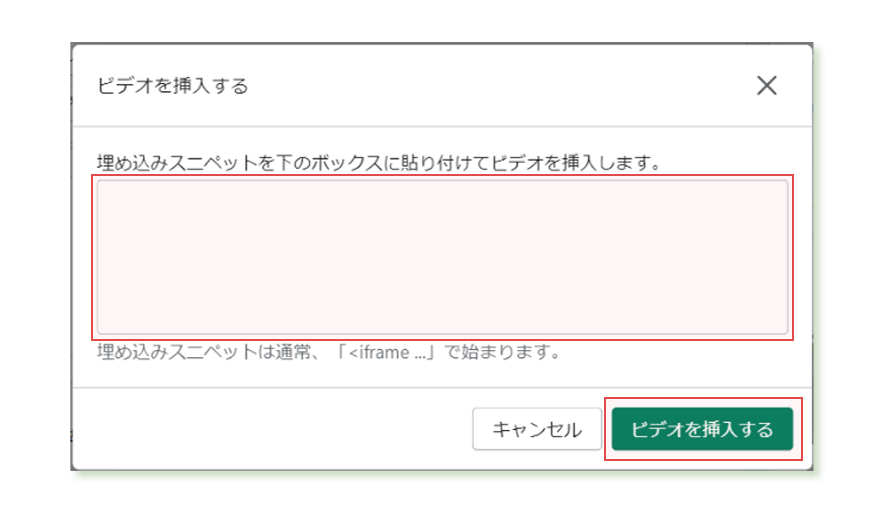
ブログ画面に戻り、動画追加ボタンをクリックすると開く画面に、先ほどコピーしたコードを貼り付けます。
貼り付けるコードは、
<iframe width=”1280″ height=”721″ src=”埋め込む動画のURL” title=”埋め込む動画のタイトル” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” allowfullscreen></iframe>
のようなものとなります。
この際、コードの冒頭が表示サイズを指定しており、
- widthが横幅
- heightが縦幅
の数値が入力されています。横幅が1280pxでは、大きく表示され過ぎる可能性があるため、YouTubeの縦横比率16:9を維持する形で、横幅と縦幅を調整してください。
例)横640px・縦360px、横854px・縦480pxなど
尚、画像同様に商品ページでの動画の表示は、商品ページのレイアウトが優先されて表示サイズが調整されるため、上下左右に余白が追加されるなど、キレイに表示されない場合があります。ここでのサイズ指定は、「最大で表示される場合のサイズ」と考えて指定してください。
サイズを調整ができたら、【ビデオを挿入する】で動画を追加して完了です。
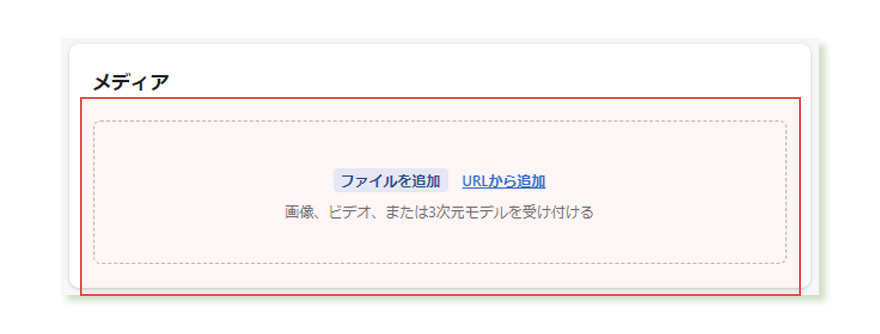
商品画像の登録

ここで登録する画像等が「商品画像」としてメインで表示されるものです。スマートフォンの場合は、最上位置に表示され、横スクロールして閲覧する画像となります。
画像ファイルをドラック&ドロップすることで追加が可能です。複数の画像を一括して登録も可能で、20MB未満の画像等を最大250枚まで登録できます。但し、画像が多過ぎるとユーザーの不満に繋がる可能性があるため、多くても10-20枚程度をおすすめします。また、画像だけでなく動画も登録可能です。
それぞれのアップロード可能な形式は、
画像:JPG、PNG、GIF、HEICなど
動画:MP4、MOV
です。画質がきれいに越したことはありませんが、あまり容量の大きな画像等を多く使用した場合、ユーザーが読み込むのに時間がかかり、離脱してしまう可能性があります。
画像であれば、1,024pxの正方形のサイズがあれば十分だと考えます。形式も画像はJPG、動画はMP4の方が一般的に容量が小さくなりますので、おすすめします。
参考:shopifyの商品のメディアタイプ
登録した画像の削除は、各画像の左上に表示される四角形にチェックを入れ、画像登録箇所の右上に表示される【ファイルを削除】から削除が可能です。但し、削除後に復活させることができませんので、必要な画像を誤って削除しないように注意してください。
商品価格の登録

◆必須項目
価格:販売したい価格
税:商品価格に税を適用するにチェック(2022.4より税込価格の表示が義務化されました)
※価格を税込設定にするか否かは、別の箇所での設定となります。
【設定】➝【関税と税金】➝【税込み価格にする】にチェック
◆任意項目
割引前価格:定価を入力。入力することで、価格が割引後の価格である形で表示
商品1点あたりの費用:仕入れ値等を設定可能で、レポートで活用できます
参考:利益レポート
商品在庫の管理

◆必須項目
在庫管理する場合は、【在庫を追跡する】にチェックを入れます。【在庫切れの場合でも販売を続ける】にチェックを入れると、在庫管理はしつつも、在庫切れを無視して販売を続けることができます。在庫を管理する場合は、ロケーションの箇所の【在庫数】を設定して管理します。
また、【在庫を追跡する】のチェックを外すと、在庫管理をせずに販売し続けることになります。
※ロケーションは、在庫の管理をどこで行っているかを設定するものです。製作会社で制作した場合は、初期設定で設定されていると思われますが、設定を変更する場合は、別の箇所で設定します。
【設定】➝【ロケーション】➝【対象となるロケーションを選択】
◆任意項目
既製品等の場合、【SKU】【JANコード】を入力し、販売商品が正規の商品であることをお客様に伝えることに繋がります。オリジナルの商品等の場合にこれらがない場合は、空欄のままとします。
商品の配送設定

◆必須項目
【配送が必要な商品です】は、販売するものがダウンロードコンテンツではなく、配送が必要な商品である場合にチェックを入れます。
配送元の国や地域は、基本的に日本からの発送であれば、【日本】とします。
◆任意項目
重量は、配送金額を重量で設定している場合に活用します。その他の場合は、デフォルトのままで問題ありません。
※送料の設定は、別の箇所で設定します。
【設定】➝【配送と配達】➝配送部分の【管理】
HSコードは、海外輸出する場合などに使用する“世界共通の番号(コード)”です。国内で販売する場合は、空欄のままで問題ありません。
参考:HSコード一覧
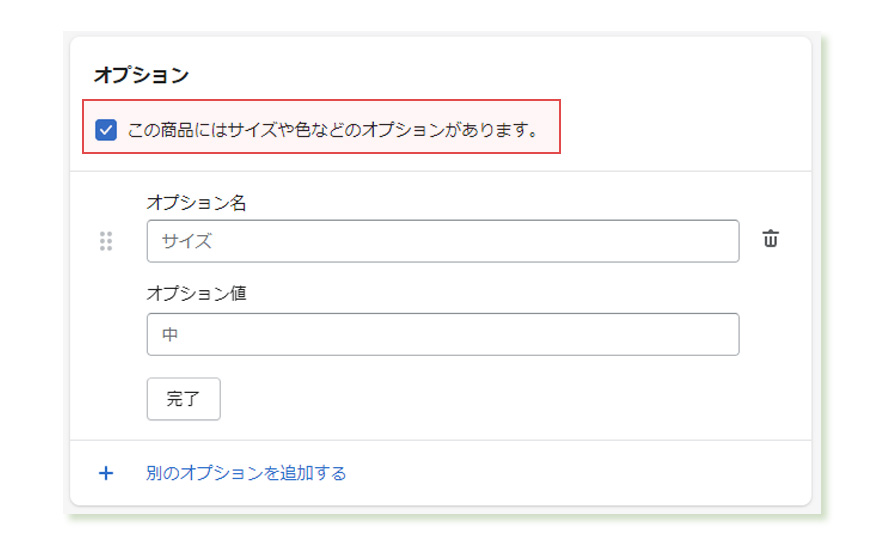
商品のオプション管理

【この商品にはサイズや色などのオプションがあります。】にチェックを入れることで、色・サイズなどのバリエーションを設定することが可能になります。バリエーションは、
- 最大3つのオプション(色、サイズ、素材など)
- 1つのオプションにつき、100バリエーションまで(青、赤、黄など)
の設定が可能です。オプション名はクリックすると選択肢が表示されますが、選択肢を使用せずに任意の文字を入力することも可能です。
3つ以上のオプションを設定したい場合は、別途アプリを入れて対応する形となります。下記アプリは無料で、無制限に細かく設定が可能なので、おすすめしています。(2023.1.19現在)
おすすめアプリ:Globo Product Options, Variant
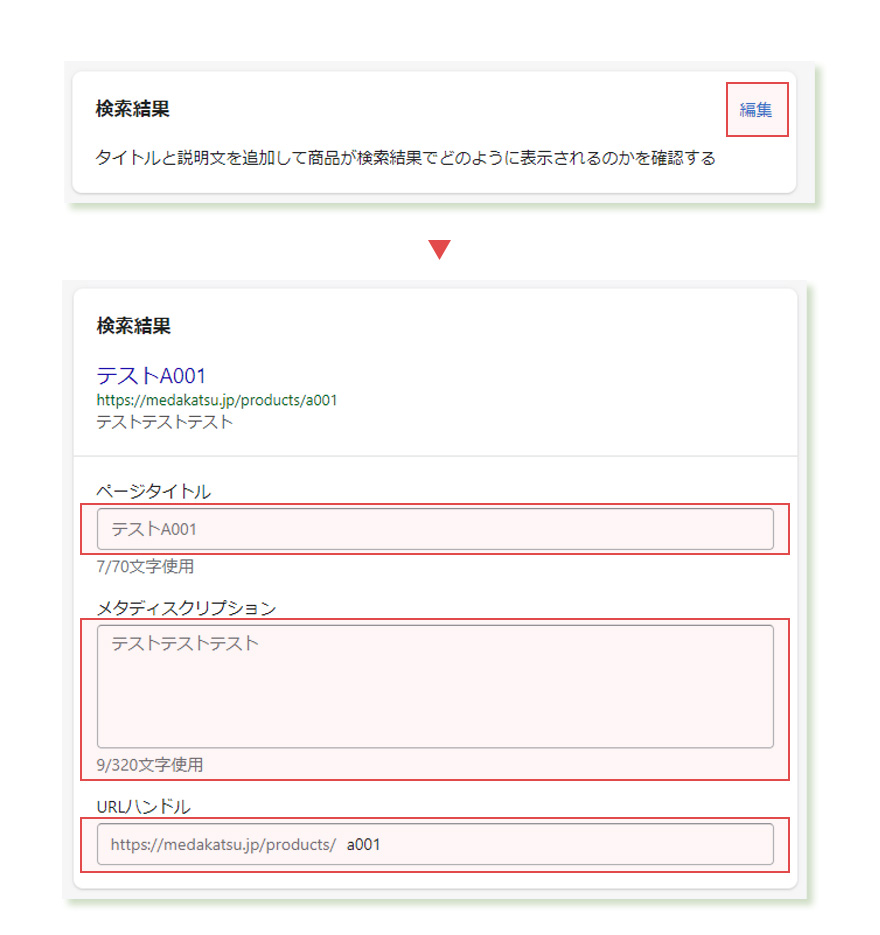
商品の検索結果の表示設定

Google等で検索され、商品ページがヒットした際に表示される「タイトル」や「説明文」を設定します。デフォルトでは、商品登録の際に一番最初に設定した『商品タイトル』と『商品説明』から自動で引用されるようになっているので、デフォルトのままでも問題ありません。
この内容は、実際にユーザーが検索した際に目視で読んで、そのページ・商品が自分の探しているものにマッチするのかを判断する重要なものとなります。また、SNS等での共有時にもプレビューとして、こちらの内容が表示されます。
- もっと目に留まるタイトルにしたい
- もっとわかりやすい概要説明にしたい
と考える場合は、個別に指定することをおすすめします。
また、【URLハンドル】は、登録商品のURLの後半部分を指定できます。デフォルトでは、日本語になっている場合がありますので、英字や数字に再設定することをおすすめします。日本語の場合、SNS等で共有する際にURLが長文となってしまうため、字数制限に引っかかってしまう等のリスクが発生します。
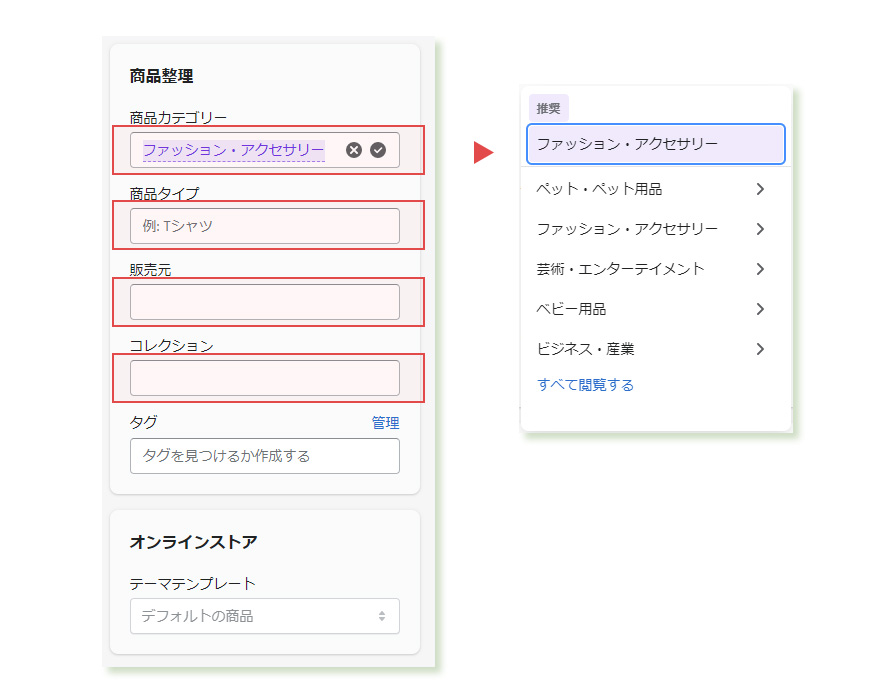
商品カテゴリー等の設定

商品カテゴリー:商品が属する商品カテゴリを選択して指定
商品タイプ:商品のタイプを入力
販売元:登録してある販売元の中から指定
コレクション:所属させるコレクションを指定(サイト上での商品カテゴリーに相当します)
※コレクションの作成方法は後ほど説明します。
これらの情報は、shooify上で所属するコレクションの指定や割引を適用する商品など、様々な事項を適用・振り分けする際の指標として使用します。
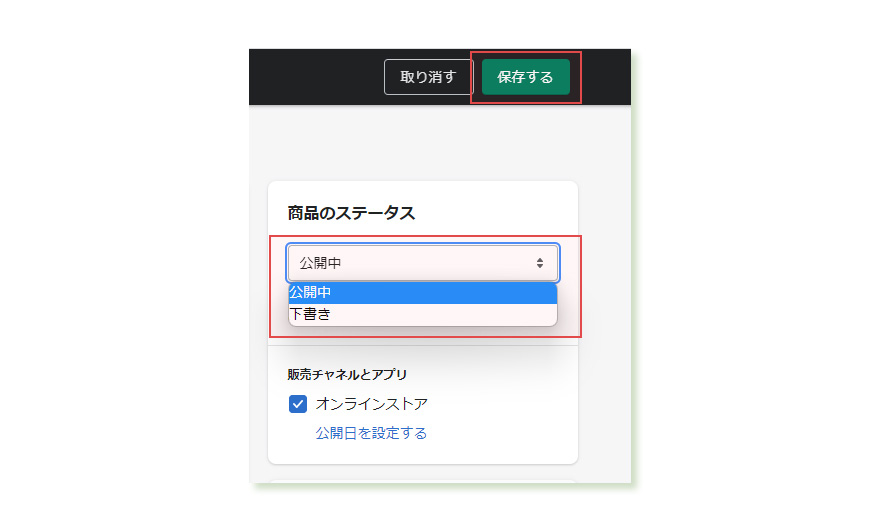
商品の公開、下書き保存

すべての商品情報を登録したら、商品のステータスから【公開中】【下書き】のいずれかを選択し、画面右上の【保存】へと進むことで商品登録が完了です。
- 【公開中】を選択で、保存と同時にサイトに公開されます
- 【下書き】を選択で、非公開となり、【公開中】に変更するまで公開されません
以上で商品登録が完了となります。
コレクションの登録方法

コレクションとは、販売する商品が所属するカテゴリーを指定するものです。サイト内で、カテゴリー一覧の表示や、カテゴリー毎の一覧を表示したい場合は、「コレクション」を使い分けることで作成することができます。
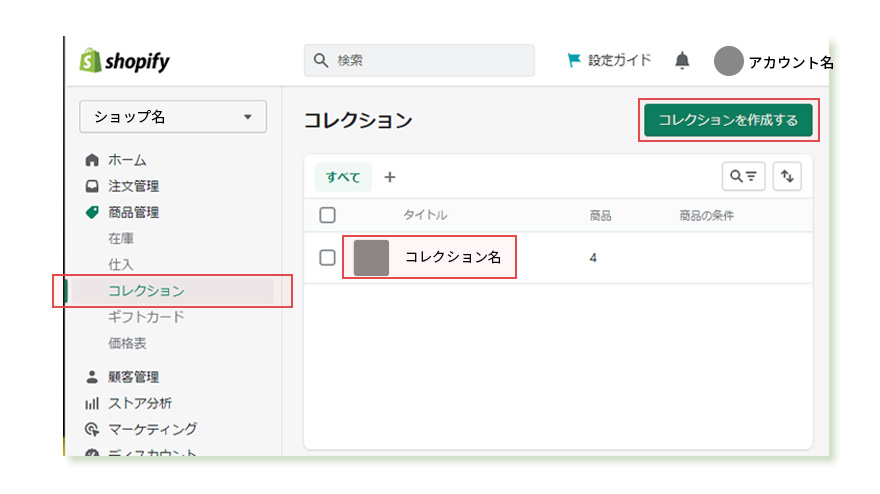
まずは、メニュー内の【コレクション】を選択し、
- 【コレクションを作成する】で新規コレクションを作成
- 既に登録済みのコレクション名を選択することで、既存のコレクションを編集
できます。
コレクション情報の登録

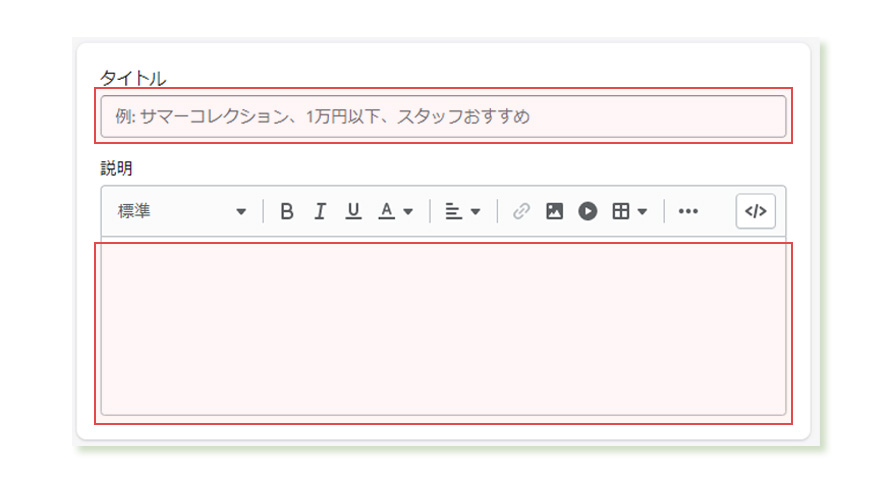
商品登録時と同じように商品情報を登録していきます。
タイトルは、コレクション一覧・コレクション内の商品一覧での表示時にタイトルとして表示されます。コレクションを登録する際は、必須となります。
説明は、コレクション内の商品一覧ページを設ける際に、タイトルの下に説明文として表示されます。説明文の入力は任意です。

コレクションの説明文は、商品説明文と同様に、各種装飾を付けることが可能です。
コレクションに所属させる商品の選定

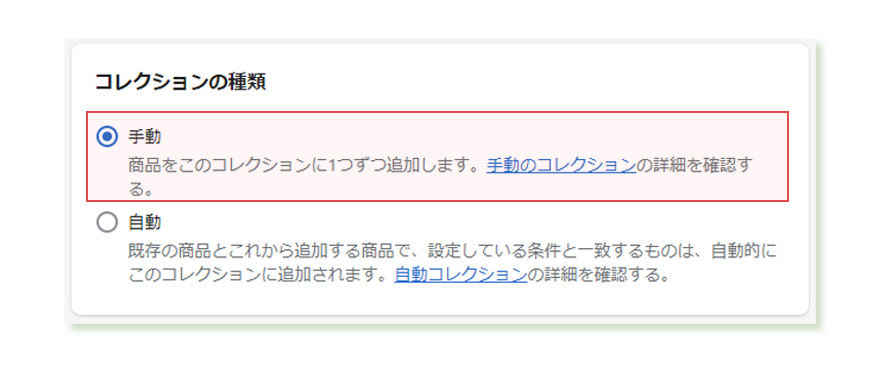
コレクションに所属させる商品を選定する方法は、2種類あります。
【手動】の場合は、商品を手動で登録します。こちらにチェックを入れた後、一度【保存】を行うことで、商品を指定できるようになります。
【自動】の場合は、商品登録時に指定した「商品名」「商品カテゴリー」などでフィルターをかけ、該当するものを自動で所属させることができます。商品数が多い場合は、こちらをおすすめします。
なお、【手動】か【自動】かを選択後、一度保存してしまうと変更することができません。変更したい場合は、一度コレクションを削除し、再作成となります。
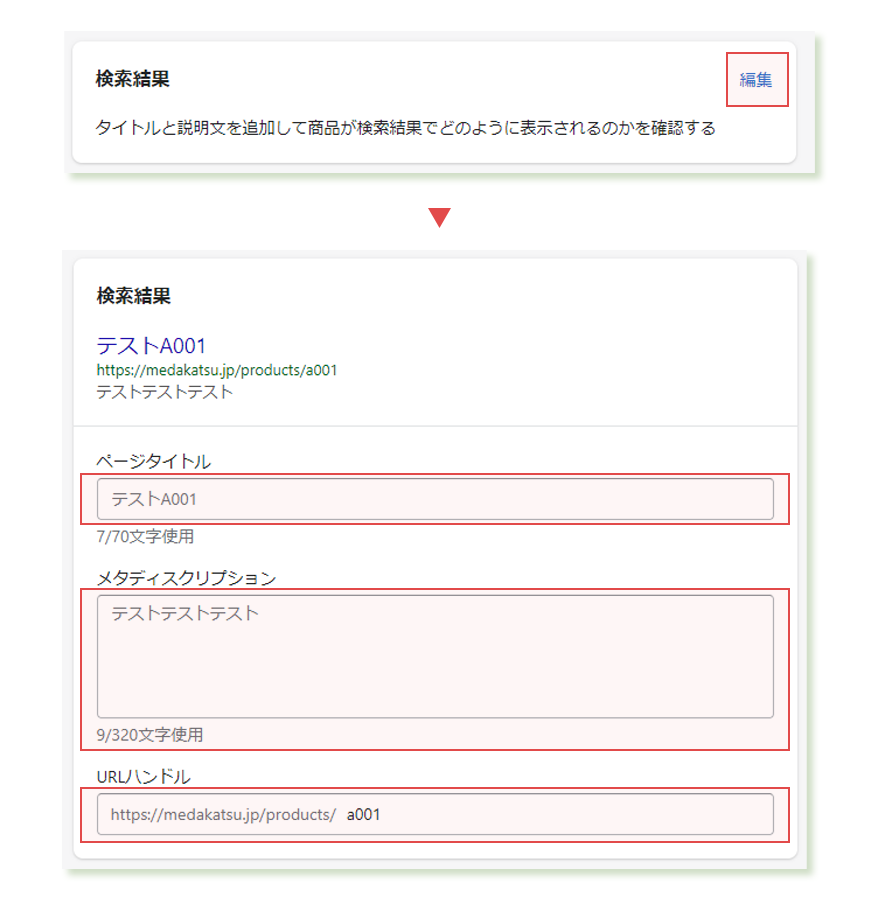
検索結果時に表示される情報の設定

商品登録時の設定と同様に、Google等で検索され、コレクションページがヒットした際に表示される「タイトル」や「説明文」を設定します。デフォルトでは、コレクションの登録時の『タイトル』と『説明』から自動で引用されるようになっているので、デフォルトのままでも問題ありません。
この内容は、実際にユーザーが検索した際に目視で読んで、そのページが自分の探しているものにマッチするのかを判断する重要なものとなります。また、SNS等での共有時にもプレビューとして、こちらの内容が表示されます。
- もっと目に留まるタイトルにしたい
- もっとわかりやすい概要説明にしたい
と考える場合は、個別に指定することをおすすめします。
また、【URLハンドル】は、コレクションページのURLの後半部分を指定できます。デフォルトでは、日本語になっている場合がありますので、英字や数字に再設定することをおすすめします。日本語の場合、SNS等で共有する際にURLが長文となってしまうため、字数制限に引っかかってしまう等のリスクが発生します。
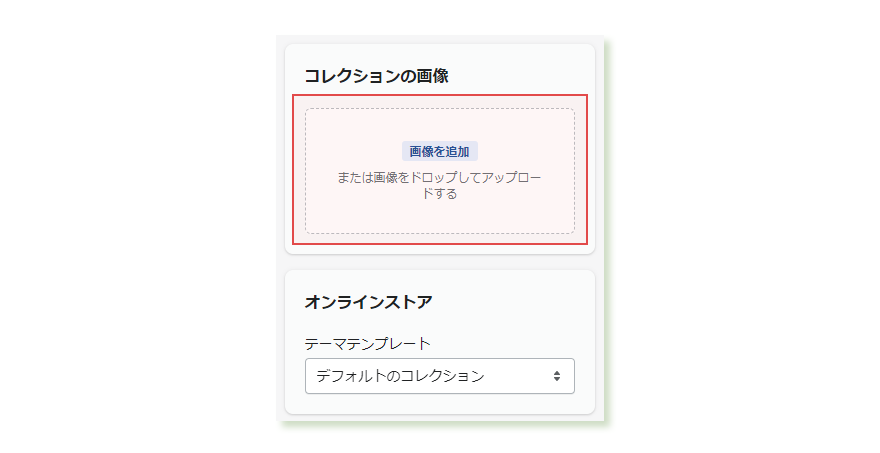
コレクションのアイキャッチの設定

コレクション一覧表示時のアイキャッチ写真を設定します。任意の画像をドラッグ&ドロップで指定の箇所に移動します。そのコレクションが視覚的に認識しやすい画像を設定しましょう。
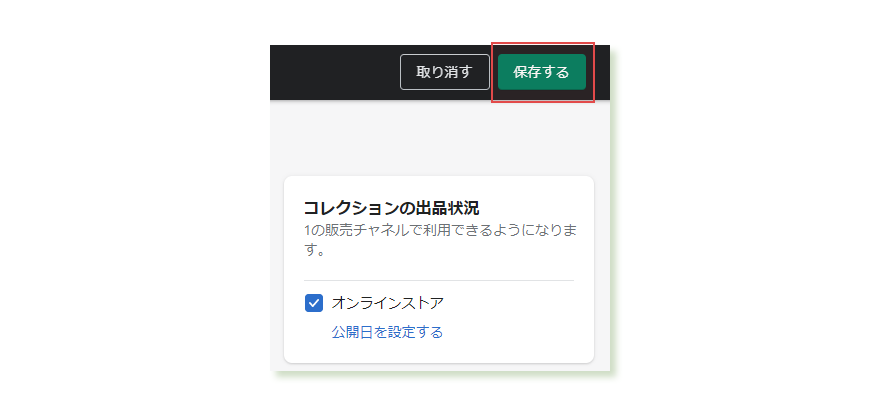
コレクションの保存

全ての設定が終了したら、【保存する】を選択して、コレクションの登録は完了です。保存と同時にサイトに公開されます。
また、コレクションの公開日時を指定することも可能です。
まとめ
お疲れさまでした。以上で基本的なshopifyの商品登録・コレクション登録の方法はマスターできるかと思いますので、是非取扱い商品を充実・整備にお役立てください。
また、ネットショップは、サイトに掲載されていることが全てで、それ以外に商品について知り得ることができません。(既製品であれば、別途検索することもできますが…)
商品登録にある「プレビュー機能」で確認しながら、
- この商品を買うユーザーはどんな情報を求めているか
- どのような説明・見せ方をするとユーザーに伝わりやすいか
などを考えながら、サイトを日々改善していってください。
この記事が少しでもお役に立てれば幸いです。
最後までお読みいただきありがとうございました。



