WordPressを使って、ブログやお知らせなどを更新する際に必要となるブログ機能。
ログイン方法から、記事を作成する主要なコンテンツについて解説します。
なお、本記事はWordpressテーマ『Cocoon』の投稿画面をもとに作成しています。
WordPressのブログ機能とは
WordPressはCMSという機能を有するWEBサイト作成ツールです。「CMS」とは、「Contents Management System:コンテンツ・マネジメント・システム」の略で、本来WEBサイトは1ページ1ページをプログラミングする必要がありますが、このCMSという機能を使用することにより、予め組まれたプログラミングに則り操作・入力することで、プログラミングを必要とせずにWEBサイトを構築することができるものです。
凝ったサイトや動きのあるサイトを作成するにはプログラミングが必要となりますが、ブログやお知らせ機能のようにあまりビジュアル要素を求めない、テキストと画像が主体のWEBページを作成する際に適しているものです。
それでは、Wordpressの記事を投稿する方法を順番に解説していきます。
ログイン方法

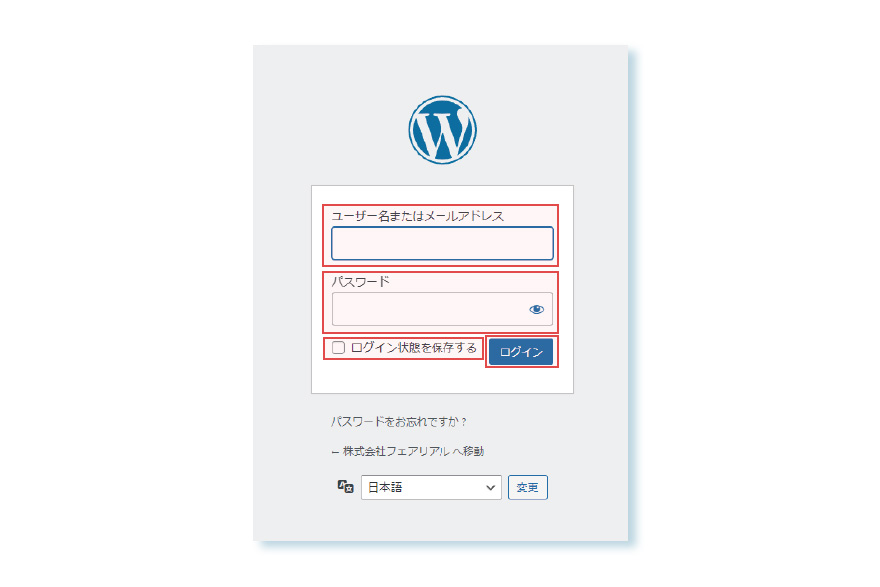
まずは、
- ユーザー名 又は メールアドレス
- パスワード
を入力してログインします。
【ログイン状態を保持する】にチェックを入れることにより、以降のログインの際に入力作業を省略することができるので大変便利です。但し、同じPCアカウントを複数人で共同使用している場合などは、誰でも管理画面に入ることができる状況となってしますため、おすすめしません。
また、後ほど方法は説明しますが、パスワードを定期的に更新し、他者が予測できない不規則配列にすることをおすすめします。稀に、悪意を持って管理画面を乗っ取り、折角作成した記事などを削除してしまったり、最悪の場合、パスワード等を勝手に変更されてしまい、ログインできなくなる可能性があります。
管理画面の説明
管理画面の見方、新規記事追加

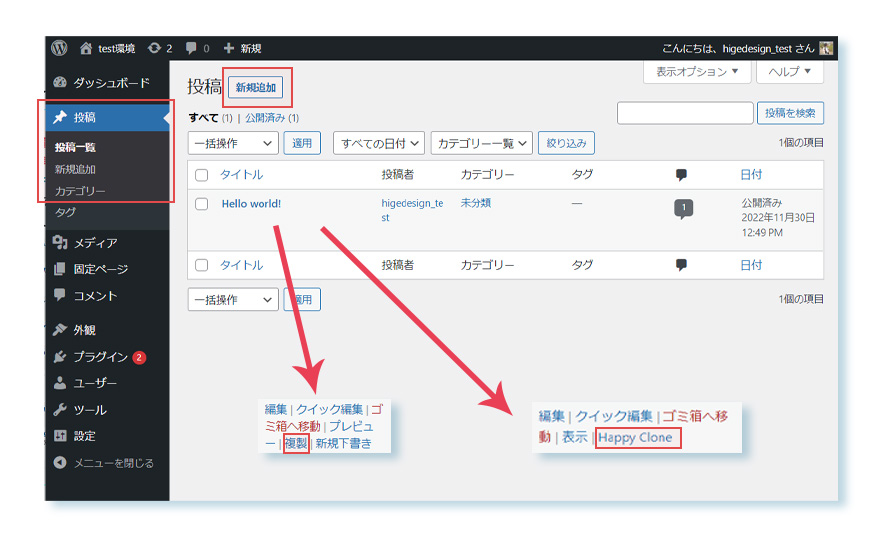
ブログの投稿するにあたり使用するメニュー項目は、
- 投稿一覧
- 新規追加
- カテゴリー
の3つです。
イチから投稿を作成したい場合は。【投稿一覧】の「新規追加」、又は【新規追加】から新たな記事を作成します。過去に投稿した記事を複製して新たな記事を作成したい場合は、過去の記事タイトルにカーソルを合わせると表示されるサブメニュー内の「複製」 「Happy Clone」により記事を複製後、複製した記事を編集していきます。
*使用しているプラグインにより、サブメニュー内の「複製」の表示が異なります。
また、カテゴリー分けをして投稿を管理したい場合は、予め【カテゴリー】にて各種カテゴリーを作成し、各記事作成画面にて、属するカテゴリーを指定します。
カテゴリーの作成方法

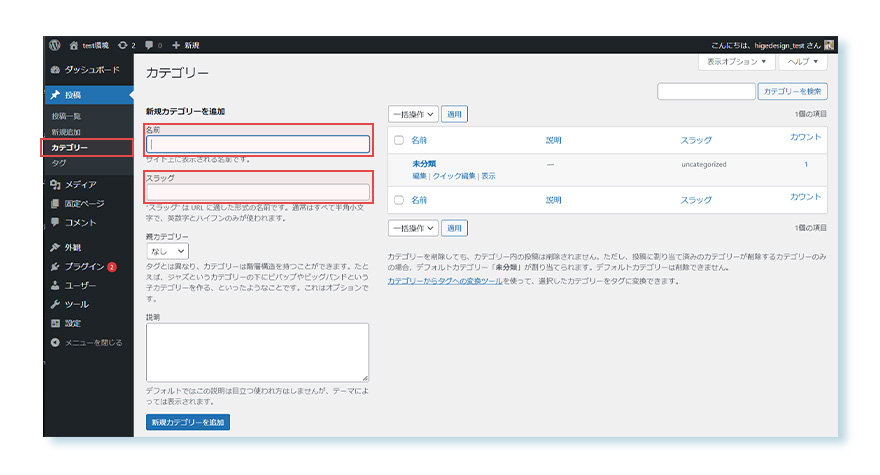
メニューより【カテゴリー】を選択後、
- 名前(カテゴリーの名前、サイト上にも表示されます)
- スラッグ(URLの『https//:higedegn.com/〇〇〇〇』の〇に入るアルファベット等)
を入力して「新規カテゴリーを追加」へと進みます。
こちらでカテゴリーを設けることで、各記事をカテゴリー分けして管理が可能になります。既に作成した記事も、各記事の編集画面にて所属カテゴリーの編集が可能です。
ユーザー情報の変更

ブログ記事の作成にあたり、ユーザー情報の登録も行いましょう。
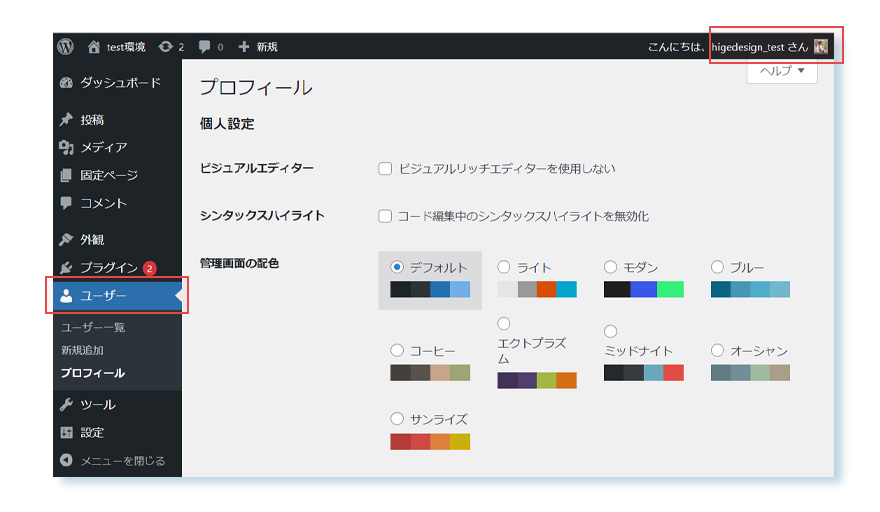
- 管理画面右上のユーザー名を選択
- メニューの【ユーザー】より、該当ユーザーの名前を選択
により、ユーザー情報の編集が可能です。同ユーザー情報は、作成した記事の下部に表示される「投稿者」の欄への表示などに使用されます(表示されないようにもできます)。
また、WordPress管理画面へのログイン時のパスワードも本画面にて変更が可能です。定期的な変更を心掛け、可能な限り不規則な英数字にすることをおすすめします。
新規投稿の作成
新規投稿の作成画面の見方

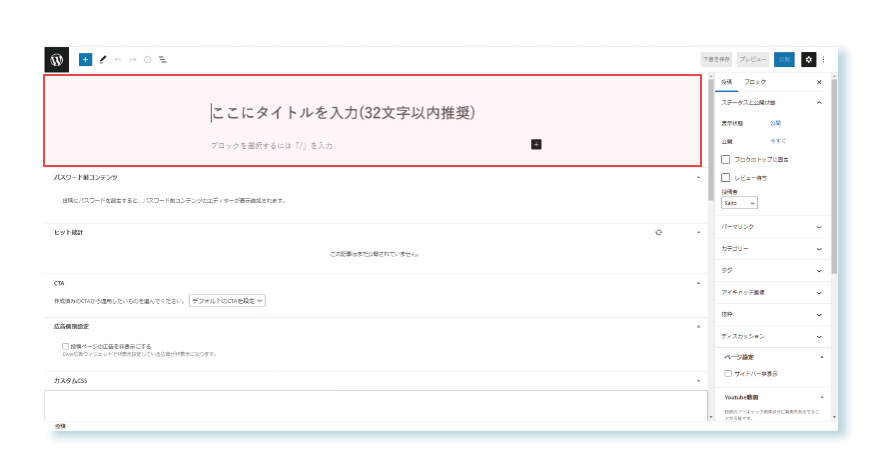
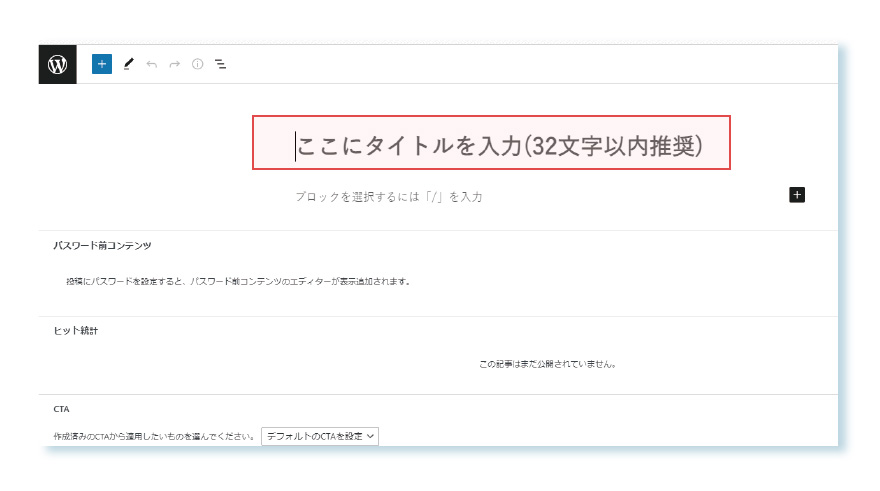
赤枠の部分が、記事を作成する場所です。現在のWordpressでは、『ブロックエディター』という「見出し」「本文」「画像」などのコンテンツブロックを積み下げていく方法で記事を作成していくことになります。
赤枠より下部分に関しては、投稿に関するSEO対策(検索結果の上位表示を目指す対策)など詳細を設定する部分です。基本的にブログ記事の内容を抜粋して自動で反映するように設定していますので、変更などはしなくても大丈夫です。
※使用するプラグインの設定により、表示項目等が異なります。

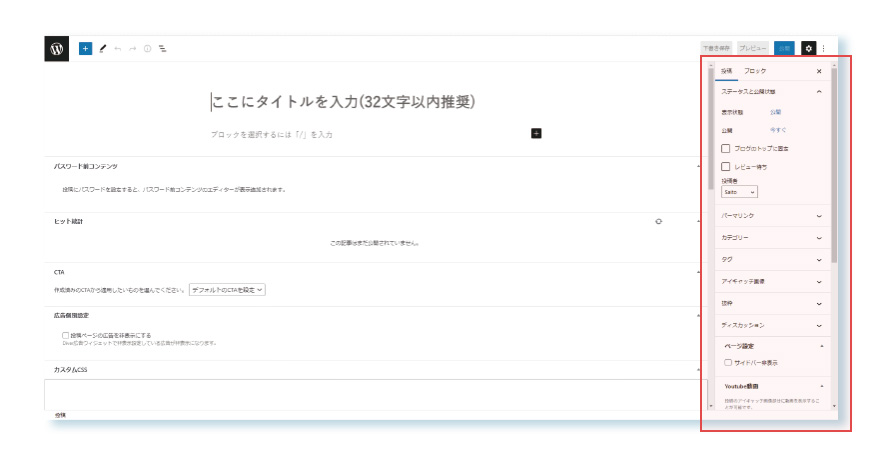
赤枠の部分(以降:詳細メニュー)で、
- 投稿記事の詳細設定(公開日時、カテゴリー、アイキャッチなどの設定)
- コンテンツブロックの詳細設定(背景色、文字色、文字サイズ、文字の太さなど)
を行います。
記事の詳細設定では、下記2箇所については、必ず設定してください。
- URL
- アイキャッチ
「URL」は、
- 『https//:higedesign.com/〇〇〇〇』の〇部分(パーマリンク:URLの最後の部分)
について指定します。デフォルトでは、サイトタイトルがそのまま表示されるため、日本語タイトルの場合は日本語がそのまま表示されてしまいます。
記事をSNSなどで共有する場合などにURLをコピーして貼り付けますが、パーマリンクが日本語の場合、英数字・記号が自動で割り当てられ、凄く長いURLとなってしまいます。記事タイトルで使用する単語を英語表記にするなど、任意の英数字で指定するようにしましょう。
「アイキャッチ」は、
- TOPページなどの一覧表示時の画像
- 記事内の最上位に表示される画像
- SNSなどで共有する際に表示される画像
として使用されます。画像内に文字を入れる場合は、一覧表示時など小さく表示される際の可読性も考慮して、文字入れを行います。
また、画像サイズを統一する(3:4など)ことにより、一覧表示時の表示崩れを防ぐことができるので、可能な限り統一したサイズの画像を使用するようにしましょう。

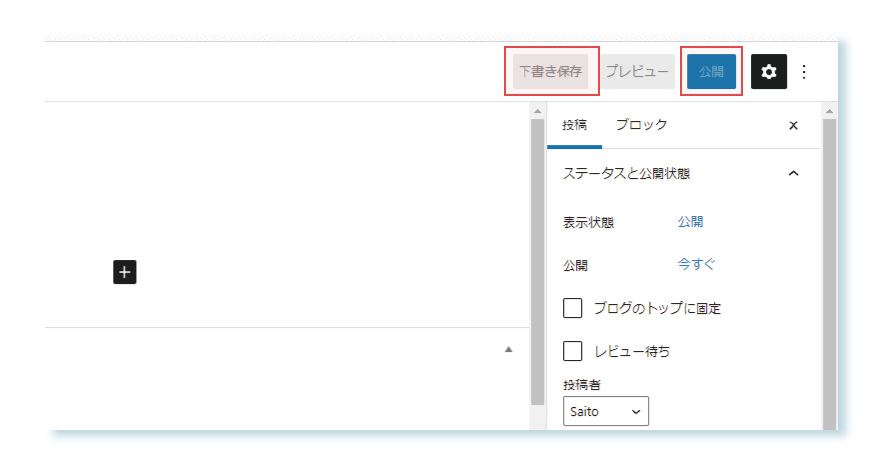
記事を作成後は、必ず「下書き保存」又は「公開」を行ってください。自動保存も一定間隔で行われているようですが、必ずしも最新の状態が保存されているわけではないため、手動でのこまめな保存を心掛けましょう。
「公開」を選択後は、記事がインターネット上に表示されることになりますので、誤った情報を記載していないかなど十分に注意・確認してから公開します。

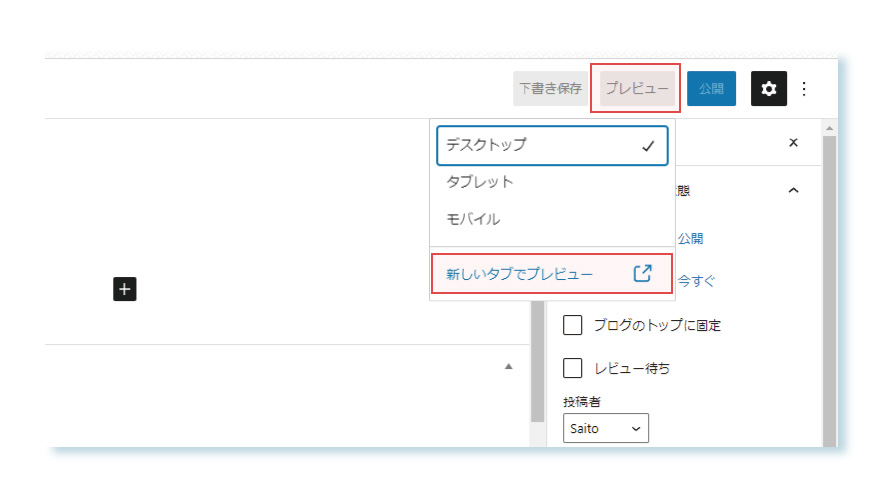
記事作成にあたっては、「プレビュー」機能を使用することにより、実際に記事が公開された際のデザインを確認しながら、記事作成が行えます。
「プレビュー」をクリックして表示されるサブメニューから「新しいタブでプレビュー」を選択して、都度デザインを確認しながら記事を作成してください。

サイトのタイトルを指定します。ここに入力したテキストが、
- TOPページなどの一覧表示時のタイトル
- 管理画面の記事一覧表示時のタイトル
- URL共有時に表示されるプレビューのタイトル
として使用されます。どんな内容の記事なのかが、すぐにわかるようなタイトルにしましょう。

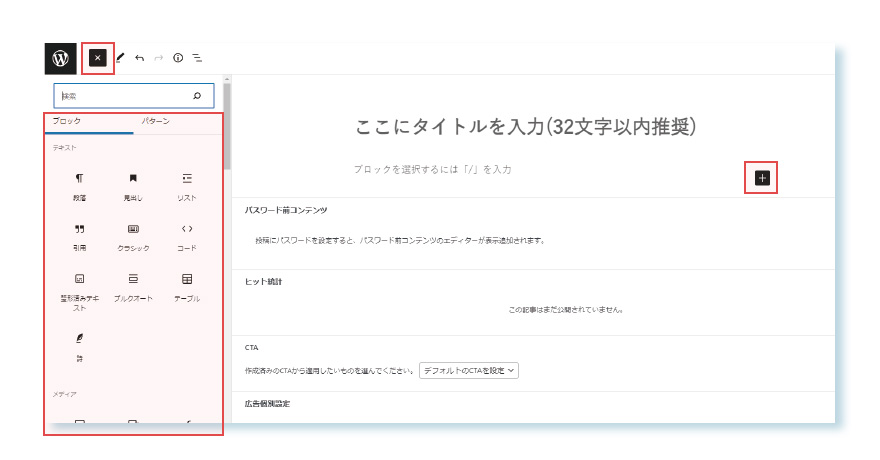
コンテンツエディターにてコンテンツ追加を行います。予め設けられたコンテンツブロックを積み下げていく形で記事を作成します。
各所に設けれた「+」ボタンをクリックすることで、各種コンテンツブロックの一覧が表示されるので、任意のコンテンツブロック選択して追加していきます。誤ったブロックを追加した際などは、画面上部の「戻る矢印ボタン」やキーボードの「Delete」を使用してブロックを削除できます。
追加したブロックは、詳細メニューにてデザインの変更が可能です。閲覧者が見やすく、わかりやすいように、テキストだけでなく、画像や表などを用いながら記事を作成しましょう。
主要なコンテンツブロックの解説


【見出し】を追加します。見出しは、本文より大きく・太くテキストを表示することが可能です。詳細メニューにより、背景色や文字色などの変更が可能です。
また、見出しは「H1」から「H6」までに分けることが可能で、
- H1:記事タイトル
- H2:記事内の大見出し
- H3:記事内の中見出し
- H4~H6:記事内の小見出し
として、各見出しを指定し記事を構造化することがSEO対策となります。


見出しを設置後、本文を入力する際は、【段落】を追加します。また、キーボードの「Enter」を押しても同じように段落を追加可能です。
句読点など文章が一区切りつく箇所に段落を追加することで、続けて文章を書くよりも広めに余白を設けることが可能です。2~3行に一回程度改行をいれると、読みやすい文章となります。また、【Shift】を押しながら【Enter】で、余白を空けずに改行することもできます。
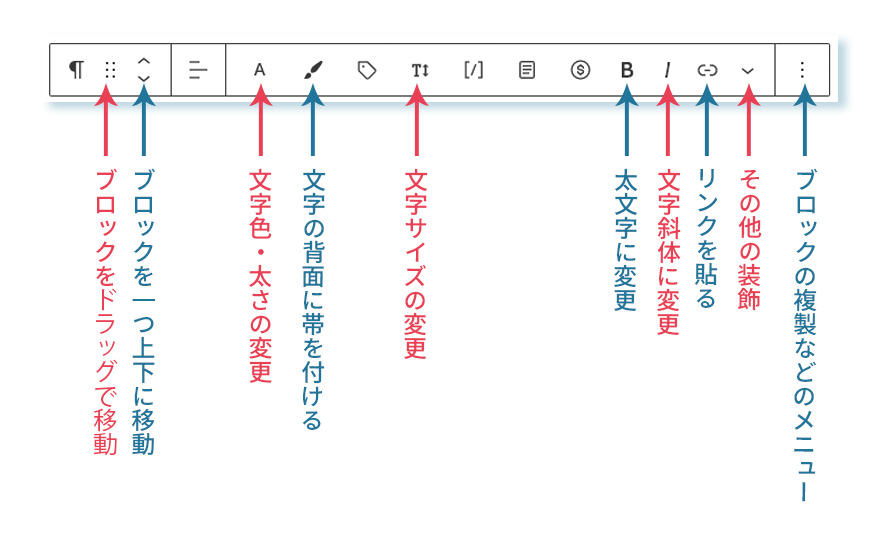
各ブロックにはサブメニューがあり、細かな設定が可能です。本文の場合は、上記のような
- 文字色の変更
- 文字への帯付け
などを行うことができるので、強調したい文字などには装飾を付けることで、より読みやすい文章とすることが可能です。


【画像】を追加します。
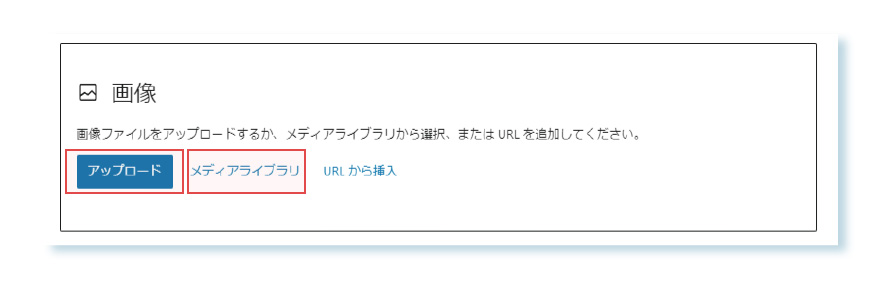
- 新たに画像をアップロード
- 事前にメディアライブラリにアップロードした画像
から選択が可能です。
メディアライブラリから選ぶ場合は、次画面にて表示された画像の中から使用したいものにチェックを入れて、右下にある「選択」で反映完了です。
プレビューで確認し、画像サイズが大き過ぎるなと感じたら、詳細メニューで
- 画像サイズで、プルダウンから選択
- 画像の寸法で数値を指定
- 上記2つの方法で指定したサイズから更に割合指定で調整
※画像サイズで「フルサイズ」を選んだ場合、元々の画像サイズに対する割合となります
を指定することで、細かなサイズ調整が可能です。
その他のコンテンツブロックの解説


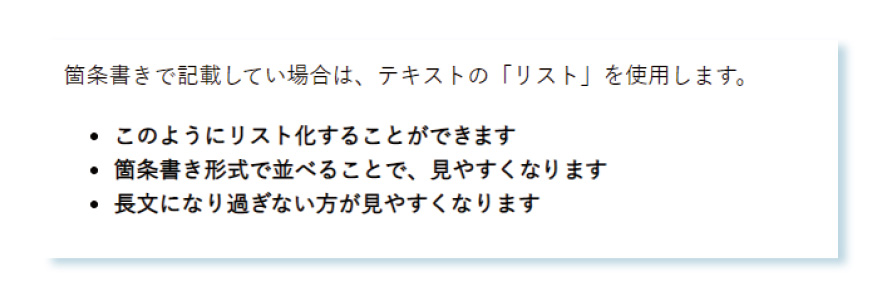
【リスト】により、箇条書きを追加します。箇条書きは、「・」と「番号」の2種類があり、用途に応じて使い分けします。
また、箇条書きテキストの入力中に、テキスト右側の「+」をクリックすると、下記のように箇条書き内に更に箇条書きを設けることも可能です。
- リストA
- リストa
- リスト(a)
- リスト(b)
- リストb
- リスト(c)
- リスト(d)
- リストa


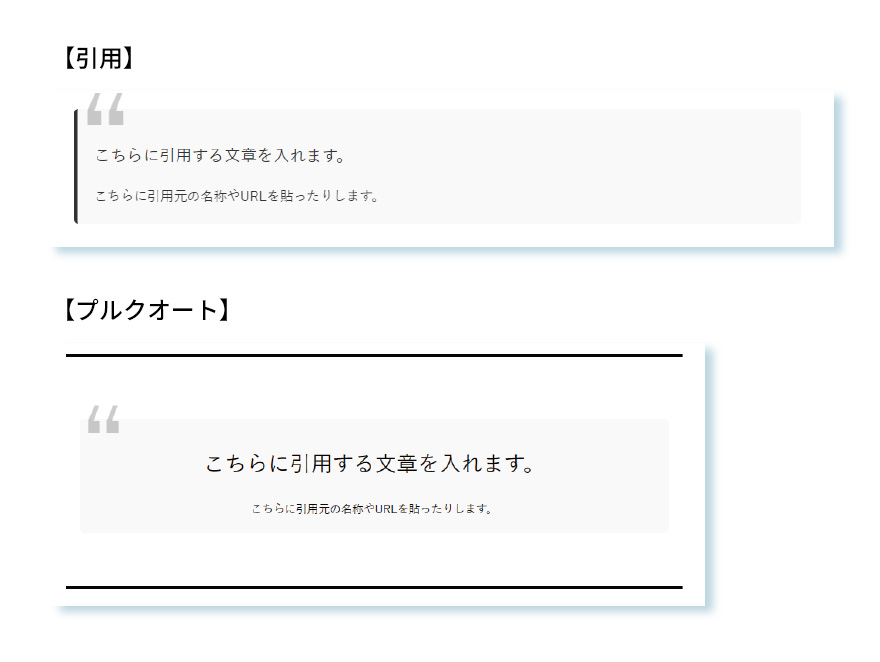
他サイトや書籍などからテキストを引用する際は、【引用】【プルクオート】を追加します。自身の見解を述べる部分と引用を視覚的に区別できます。


表を挿入する際は、【テーブル】を追加します。
デフォルトでは、列の幅は入力した文字数に応じて自動で調整されますが、幅を固定で表示することも可能です。その他にも、表の背景色・罫線色など詳細メニューにより設定できます。
但し、表内の文字数が多い場合、スマートフォンでの表示がかなり崩れるので注意が必要です。


【動画】を追加します。YouTube等にアップしていない動画をサイト内に埋め込む形で表示可能です。
写真の追加方法と同様に
- 新たに動画をアップロード
- 事前にメディアライブラリにアップロードした動画
から選択できます。


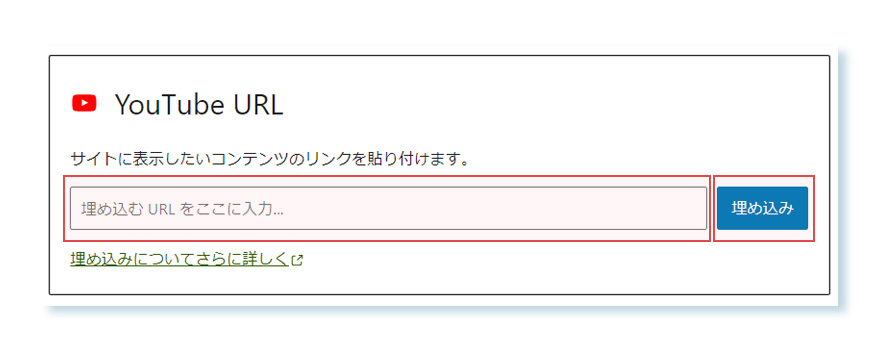
YouTubeにアップ済みの動画を表示したい場合は、【YouTube】を追加します。対象の動画ページのURLを入力することで、埋込が可能です。
表示された動画は、クリックすることでサイト内で再生されます。また、動画右下に表示の「YouTube」の文字をクリックするとYouTubeが開き、YouTubeの再生画面が表示されます。


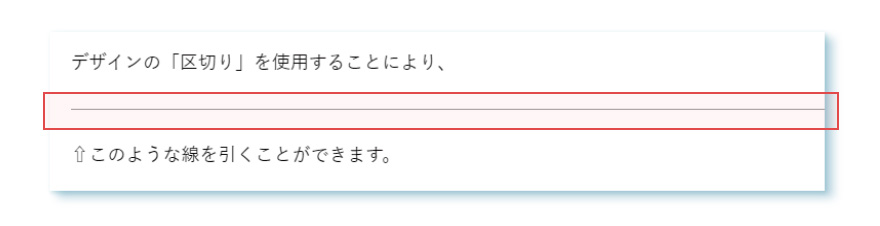
見出し以外で文章を区切りたいときは、【区切り】を使用します。上記のような横線を追加することが可能で、視覚的に区切りであることが明確となります。


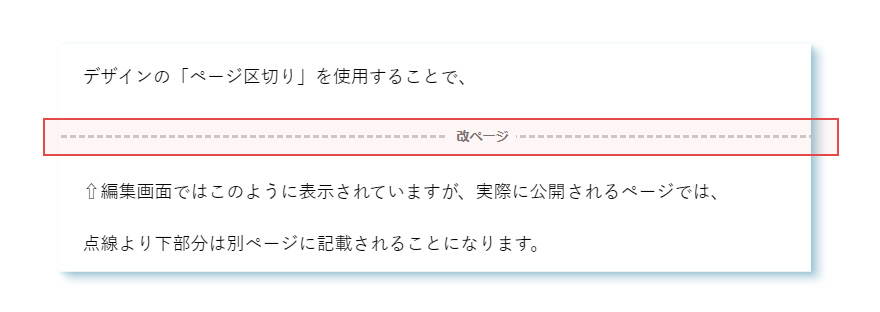
文章が長くなり、“全てを1ページに表示すると長すぎる”と感じた際は、【ページ区切り】を追加します。編集画面では、上記のように点線が表示されますが、実際に公開されたページでは、点線より下部が次のページに表示されることになります。


コンテンツ間の余白を改行よりも大きく空けたい場合は、【余白】を追加します。「〇」をマウスを使って引っ張ることで、任意の余白を設けることができます。


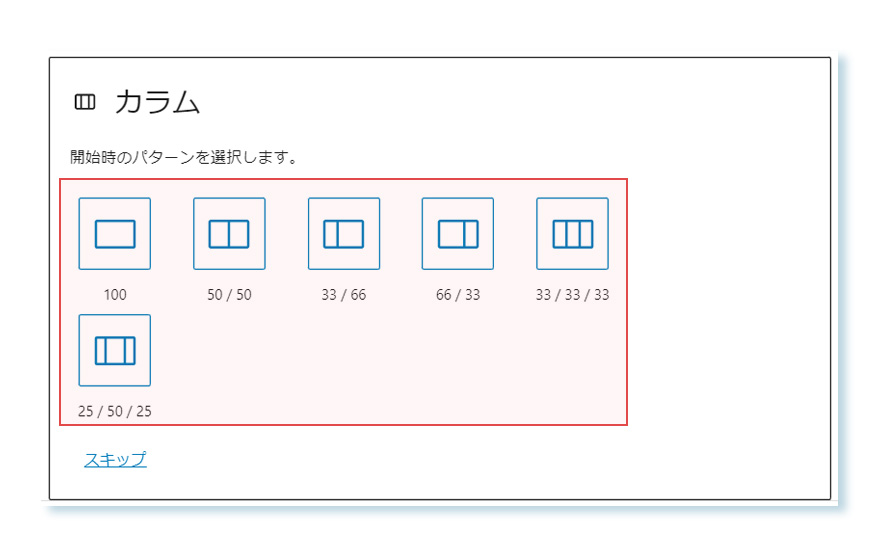
カラムを利用することで、横並びに要素を配置することができます。最初の選択肢では3カラム(3つの要素)までの選択肢ですが、カラムを追加後、詳細メニューにて最大で6カラム(6つの要素)まで配置することができます。
但し、あまり要素を並べすぎると1つあたりの幅が狭くなるため、表示崩れの原因となります。プレビューで読みづらくないか確認しながら作成してください。また、幅に対する各カラムの表示割合は、ブロックを追加した際に表示される最大3つまでの選択肢の際にしか指定できません。
詳細メニューの【モバイルでは縦に並べる】にチェックを入れることで、スマホ表示の際に縦並び表示に変更することが可能です。スマホは画面幅が狭いため、基本的にはこちらにチェックを入れて縦並びに変更することをおすすめします。
カラム追加後は、各カラム内にこれまで説明してきた「見出し」「本文」「画像」「表」などのブロックを挿入することができます。
リンクの貼り方
各ブロックへのリンクの貼り方

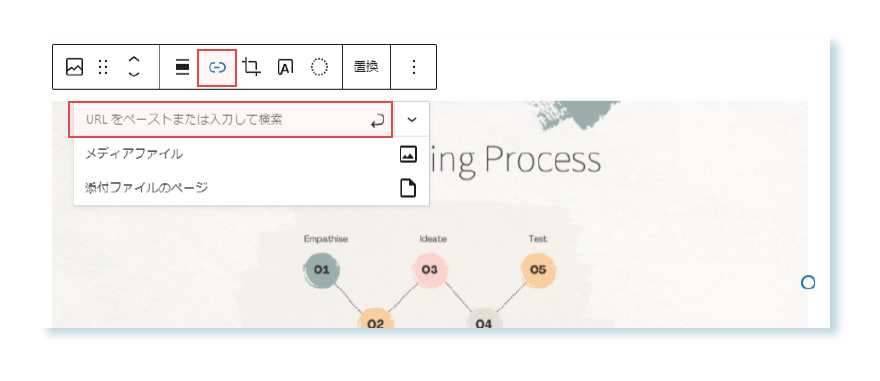
テキストや画像にリンクを貼ることが可能です。参考サイトなどのリンクを貼る際に活用します。
上記アイコンを選択し、表示された箇所にリンク先としたいURLを貼り付け、入力欄の右側の矢印をクリックすれば、リンク貼り完了です。
テキストの場合、リンクを貼りつけた箇所の表示が青く変化していればOKです。
内部リンクの貼り方

内部リンクとは、同じサイト内の他の記事等へのリンクのことを指します。内部リンクしたいブログ記事を開き、URLをコピーして、新しい段落に貼り付けます。
文章の途中に「https://higedesign.com/shopify-blog/」のように貼り付けても内部リンクになりませんのでご注意ください。
内部リンクは、下記のように表示されます。
まとめ
お疲れさまでした。基本的な記事は本記事の内容だけ作成が可能です。
また、今回紹介した以外にも様々なブロックが用意されていますので、いろいろ試して自分好みの記事をたくさん作成してみてください。
- 読みやすいに文章構成
- 内容を補完する画像・動画
を効果的に行うことで、伝わりやすい記事とすることができます。
この記事が少しでもお役に立てれば幸いです。
最後までお読みいただきありがとうございました。




